Stateful, Stateless
📌 클라이언트와 서버간의 통신 상태(state) 유지 여부에 따라 나뉘는 특성이다.
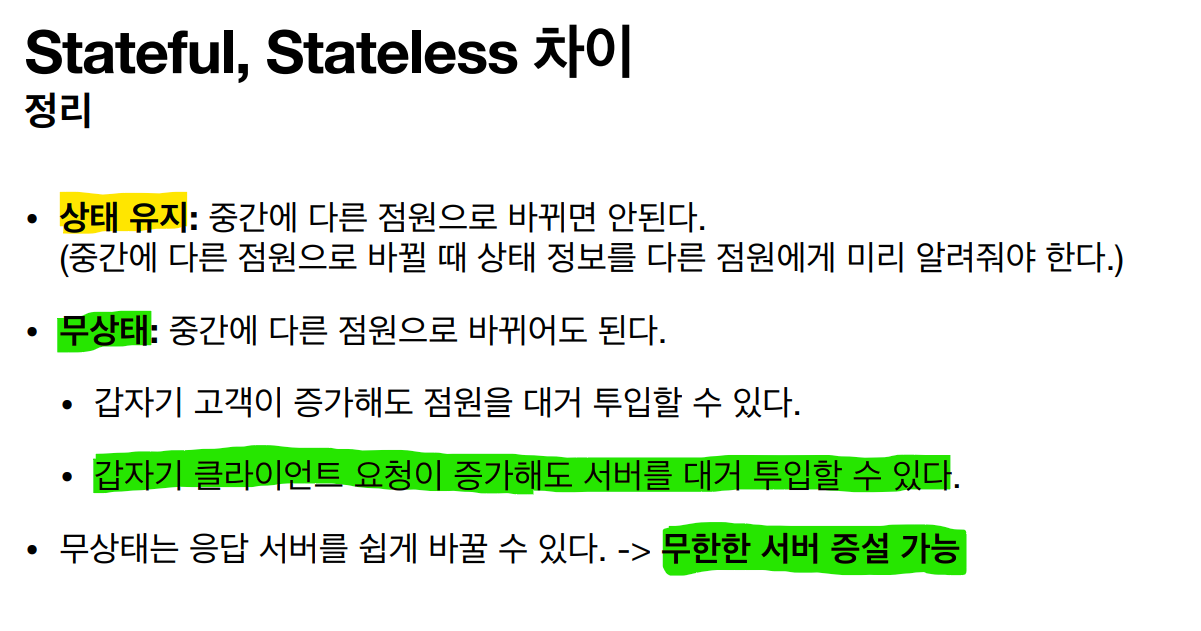
- Stateful(상태 유지)
- 클라이언트의 상태를 유지한다.
- 상담원은 수강생의 요청들을 기억(상태 유지)하여 다음 질문들에 대한 처리가 가능하다.

Stateful 방식의 문제점
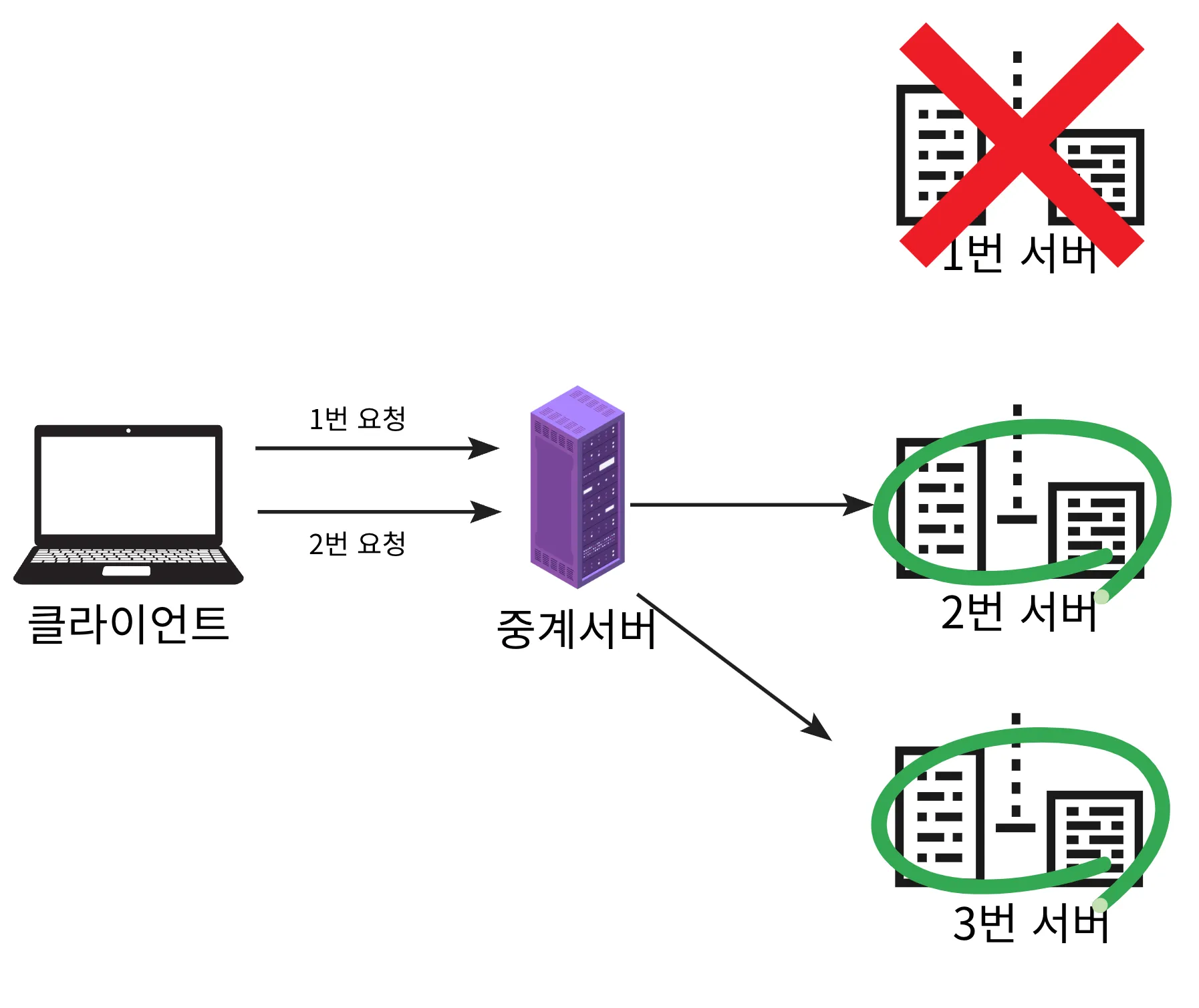
- 같은 서버가 유지되어야 한다.
- 상태를 유지하고 있던 서버가 종료된다면?

- 서버는 다양한 이유로 동작하지 않을 수 있다.
- 시스템 에러, 비지니스 로직 문제, 리소스 부족 문제 등
- 요청 트래픽이 몰리게되면 상태를 유지하는것에 Resource가 많이 소모된다.
- 리소스가 버티지 못하면 서버가 종료되거나, 다음 요청에 대한 처리가 느려진다.
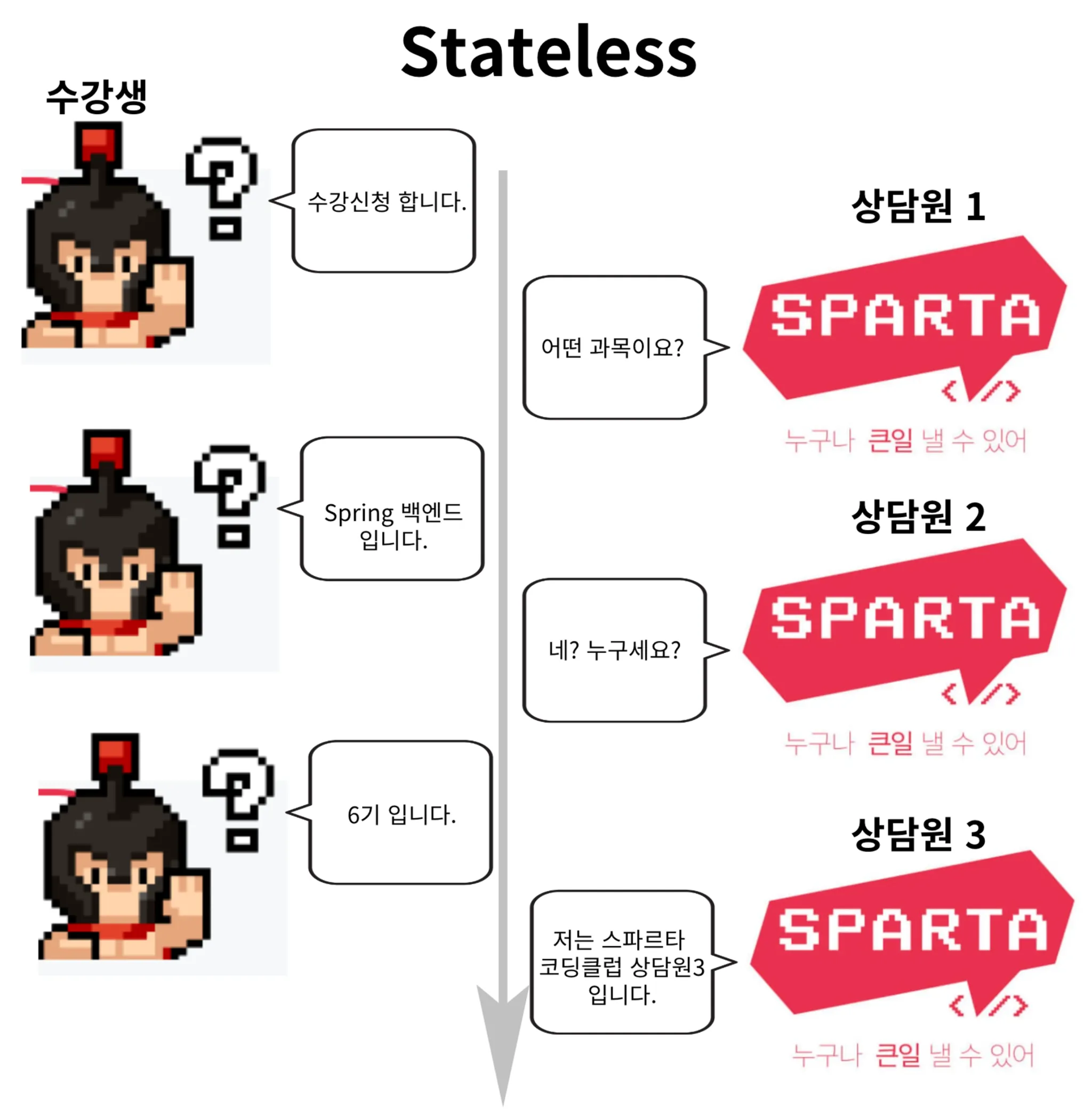
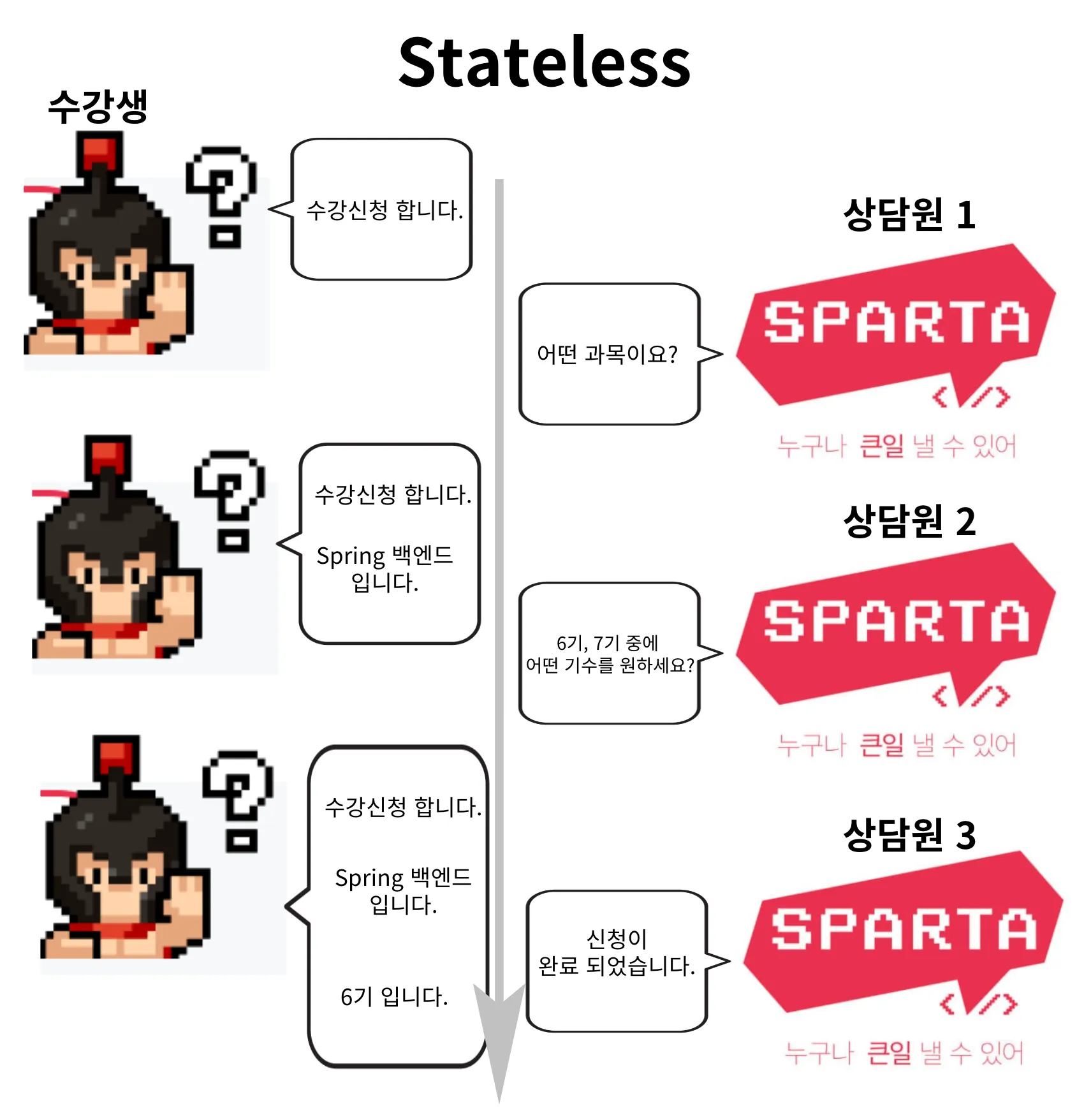
[1] Stateless(무상태)
- 클라이언트의 상태를 유지하지 않는다.
- 클라이언트의 요청을 저장하지 않는다.

- 어떻게 서로 다른 상담원들이 수강생의 요청을 알 수 있을까요?
[2] Stateless 방식의 실제 요청방식

- 강의를 신청하려는 수강생이 상담한 직원이 아닌 다른 직원이 와도 신청할 수 있게 되었다.

- 장점
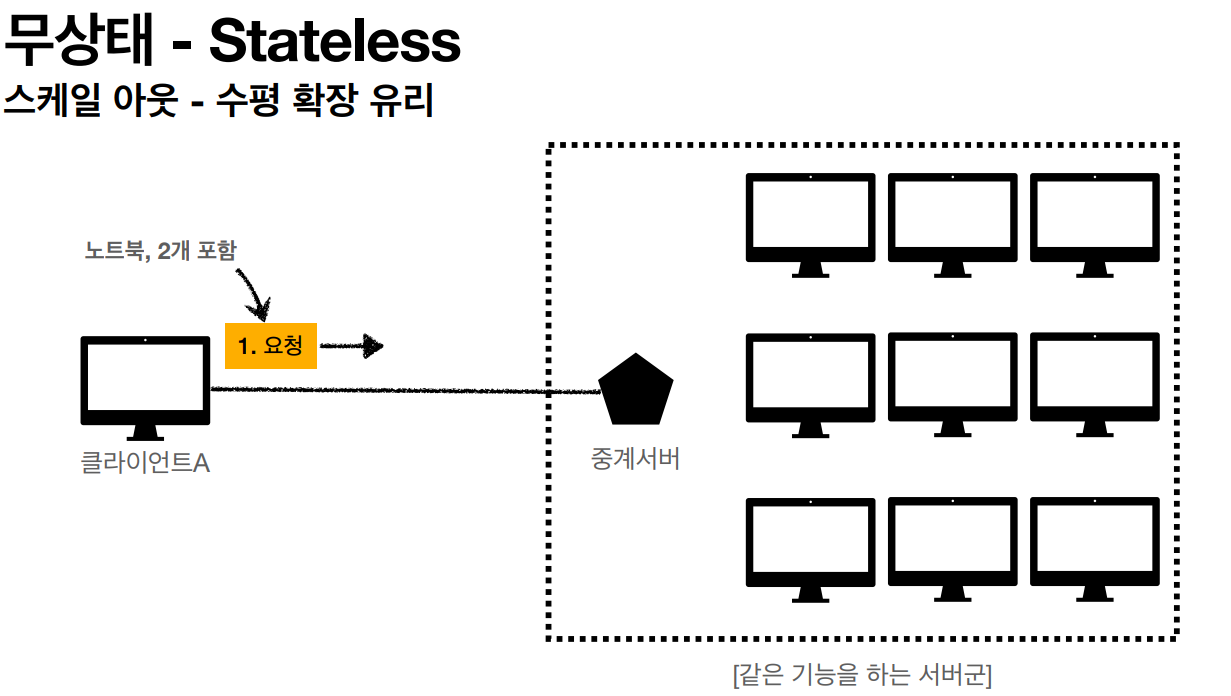
- 같은 서버를 유지할 필요가 없다.
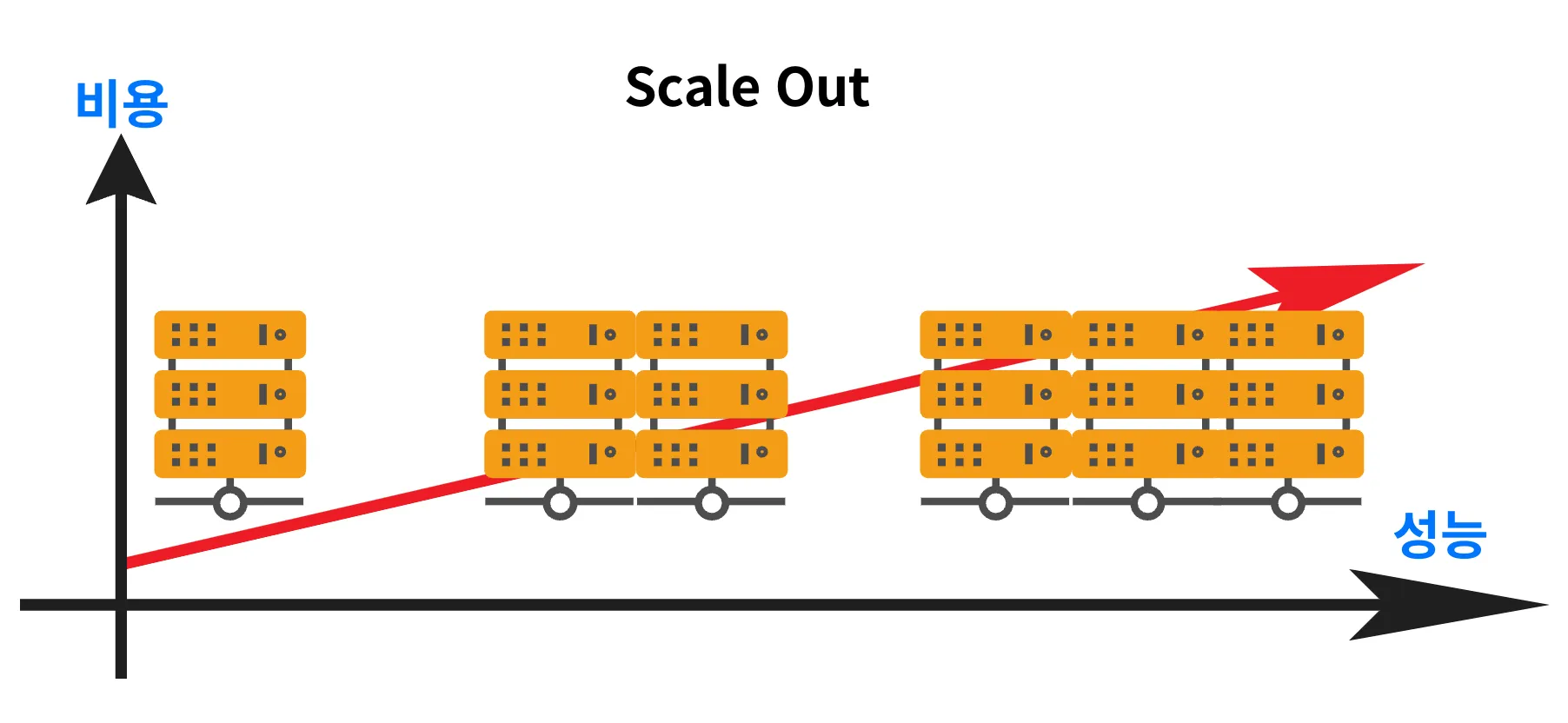
- Scale Out 수평 확장성이 높다.
- 갑자기 요청량이 증가하여도 서버를 증설 하기 쉽다.

- 단점
- 클라이언트가 데이터를 추가적으로 전송해야 한다.
- 전송되는 데이터의 양이 많아진다.
- 클라이언트가 데이터를 추가적으로 전송해야 한다.
- Stateless 방식의 한계점
- WebApplication을 만들때 서버의 확장성을 고려하여 최대한 Stateless하게 만들어야 한다.
- 하지만, 실제로는 로그인과 같은 상태를 유지해야하는 경우가 발생한다.
- 추후에 배울 Cookie, Session, Token 등을 활용하여 이러한 한계를 극복한다.
- 상태 유지를 최소화 시켜야 한다.

Connection, Connectionless
📌 클라이언트와 서버 간의 연결(Connection) 유지 여부에 따라 나뉘는 특성이다.
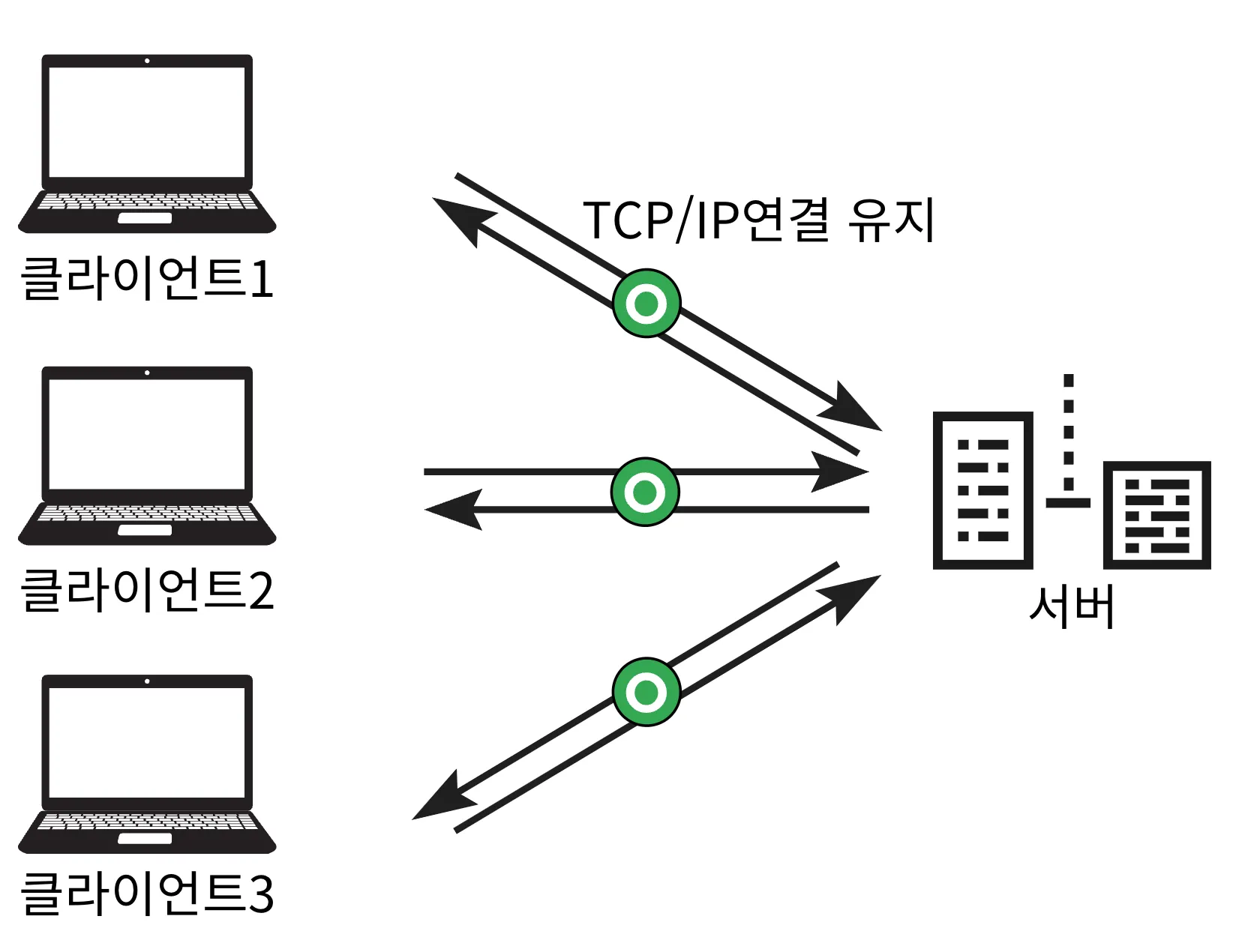
[1] Connection(연결)
- 서버는 클라이언트와 연결을 유지하기 위해서 자원을 소모한다.
- 하지만, 수많은 사람들이 서비스를 이용해도 실제 서버에서 동시에 처리하는 요청은 작다.
- 클라이언트 2, 3이 아무런 요청이 없어도 연결을 유지한다.

- Connection 장단점
- 장점
- 새로운 연결 과정을 거치지 않아도 된다.
- 그만큼 요청에 대한 응답 속도가 빨라진다.
- 단점
- 클라이언트가 지속적으로 요청을 보낼거라는 보장이 없다.
- 즉, 연결을 위한 자원이 낭비된다.
- 장점
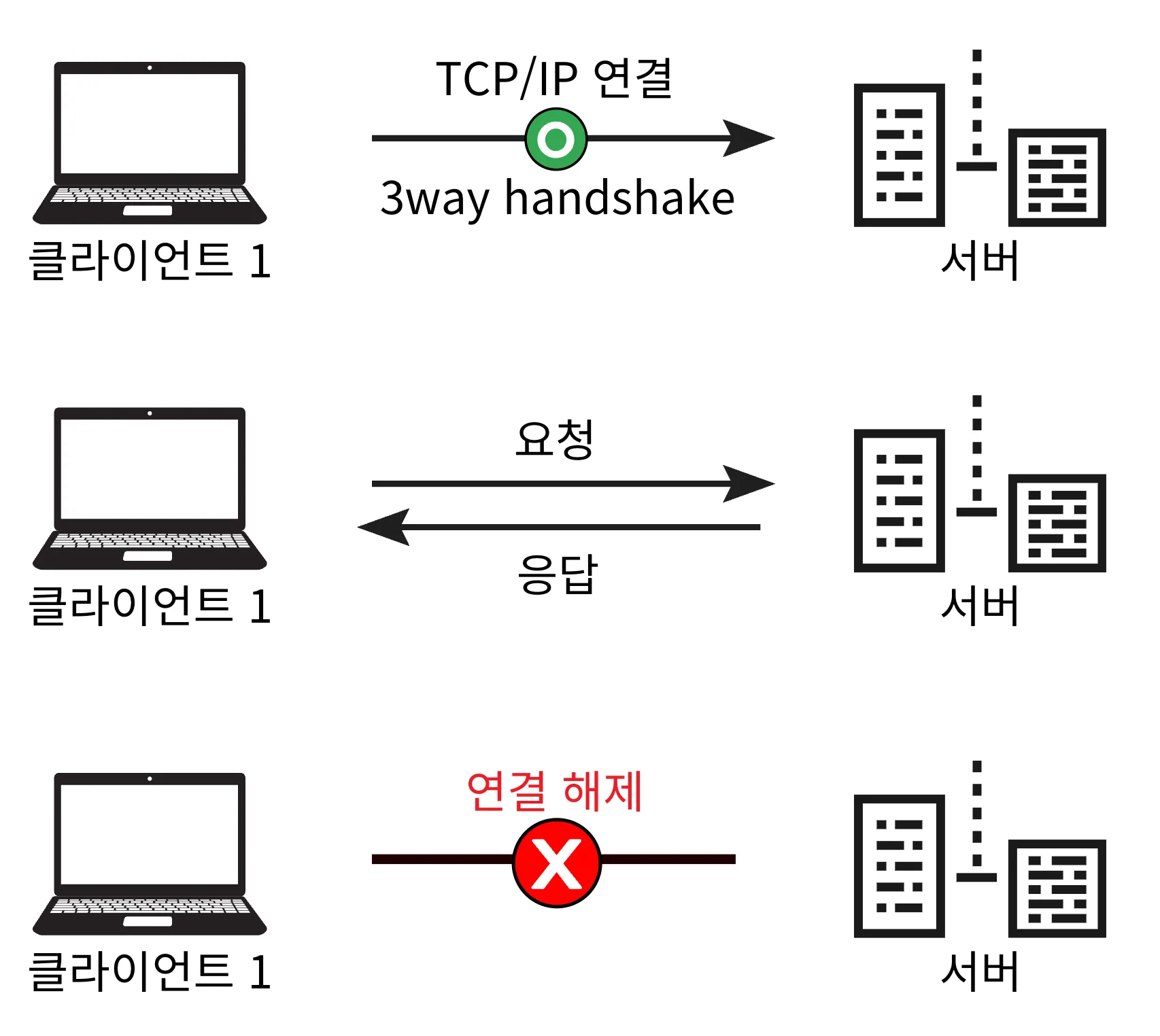
[2] Connectionless(비연결)
- 클라이언트와 서버는 연결을 유지하지 않는다.
- 서버는 최소한의 자원만을 사용한다.

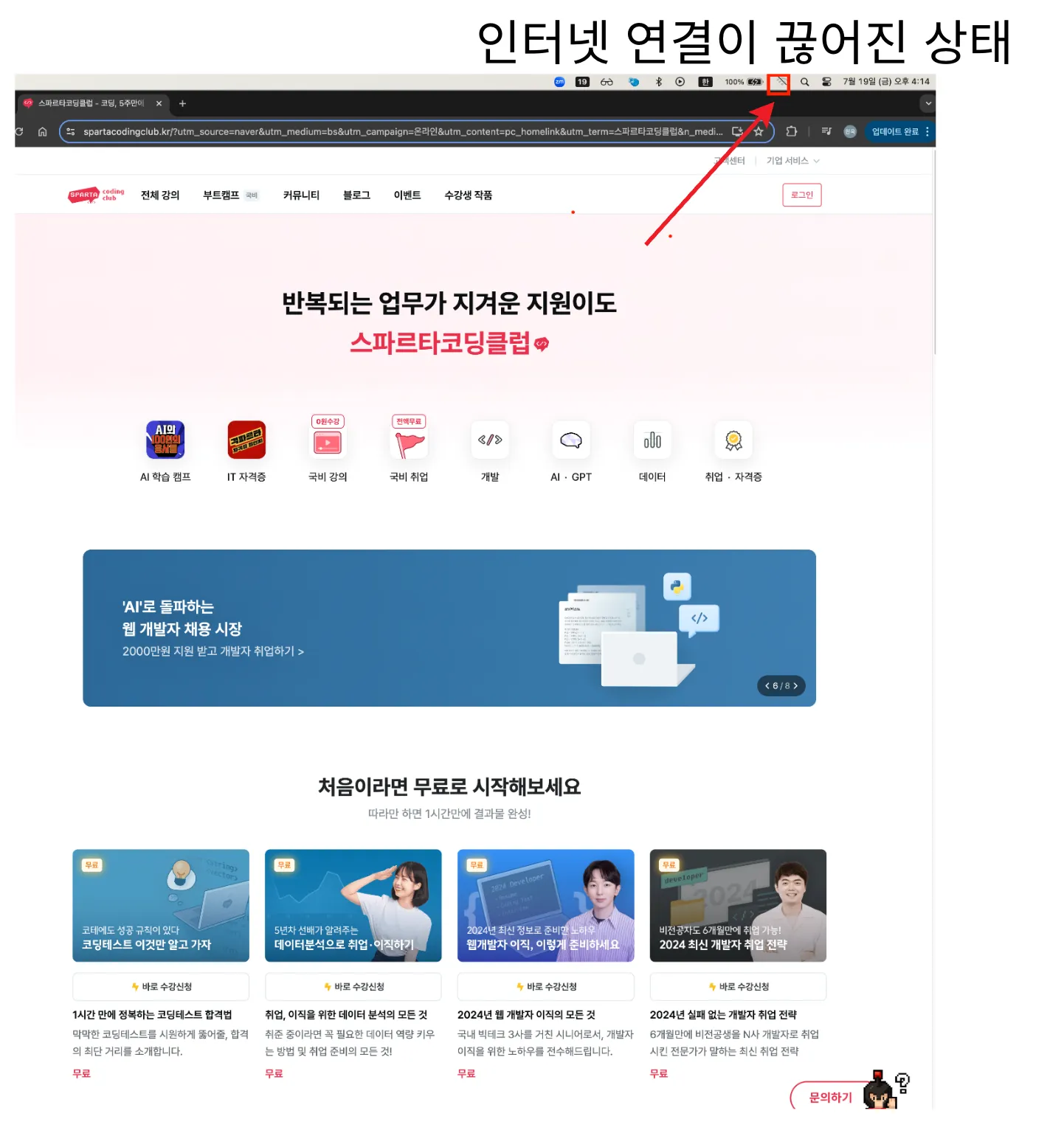
ex) 브라우저가 켜진 상태에서 인터넷이 종료되어도 홈페이지가 정상적으로 노출된다.

ex) 브라우저가 켜진 상태에서 인터넷이 종료되어도 홈페이지가 정상적으로 노출된다.
- Connectionless 장단점
- 장점
- 서버 자원을 효율적으로 사용할 수 있다.
- 단점
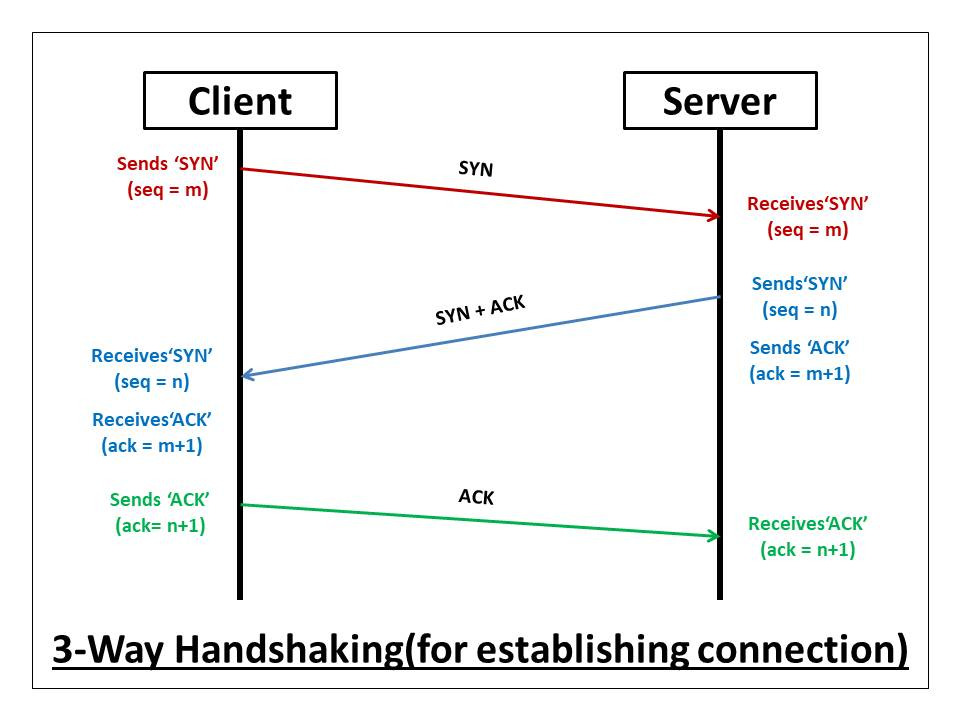
- 요청이 추가적으로 오게되면 연결(3 way handshake)을 새로 해야한다.
- → 요청에 대한 응답 시간이 증가한다.
- 웹 사이트의 HTML, CSS, JS, 이미지 등의 정적 자원 모두를 다시 다운로드 한다.
- → 캐시, 브라우저 캐싱로 해결한다. 쉽게 말해 임시저장 (추후 다룰 예정)
- 현재는 **HTTP 지속연결(Persistent Connections)**로 문제를 해결한다.
- 장점
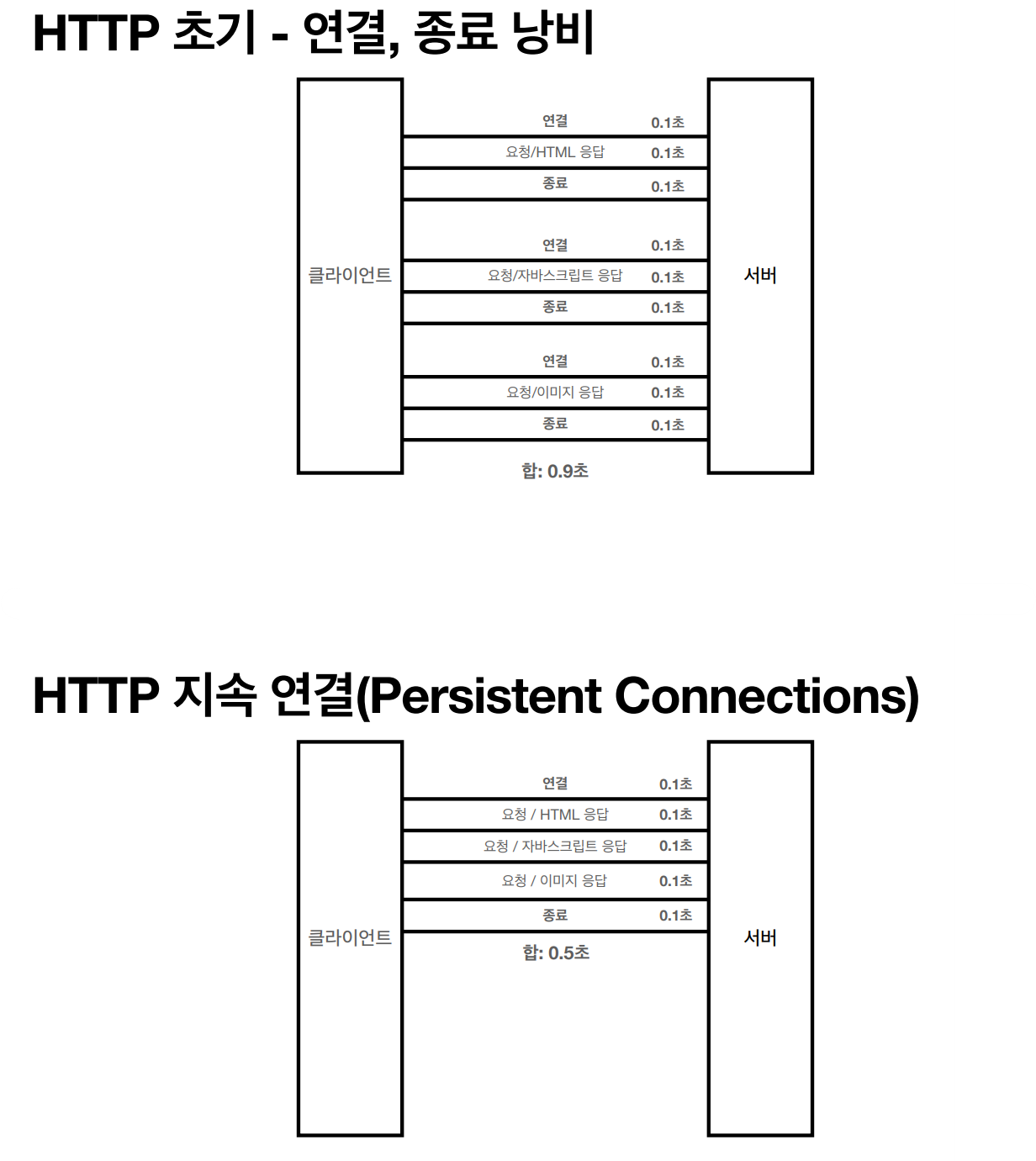
[3] HTTP 지속연결(Persistent Connections)
- 비 연결성의 한계 극복을 위해 생성됨
- 하나의 요청에 필요한 요청들이 모두 응답될 때 까지 연결을 유지한다.
- 연결을 한번만 맺고 끊기 때문에, Connectionless 방식보다 연결 횟수가 적다.
- → 그만큼 속도가 빨라졌다.
ex) HTML 요청 + CSS 요청 + JS 요청 + 이미지 요청

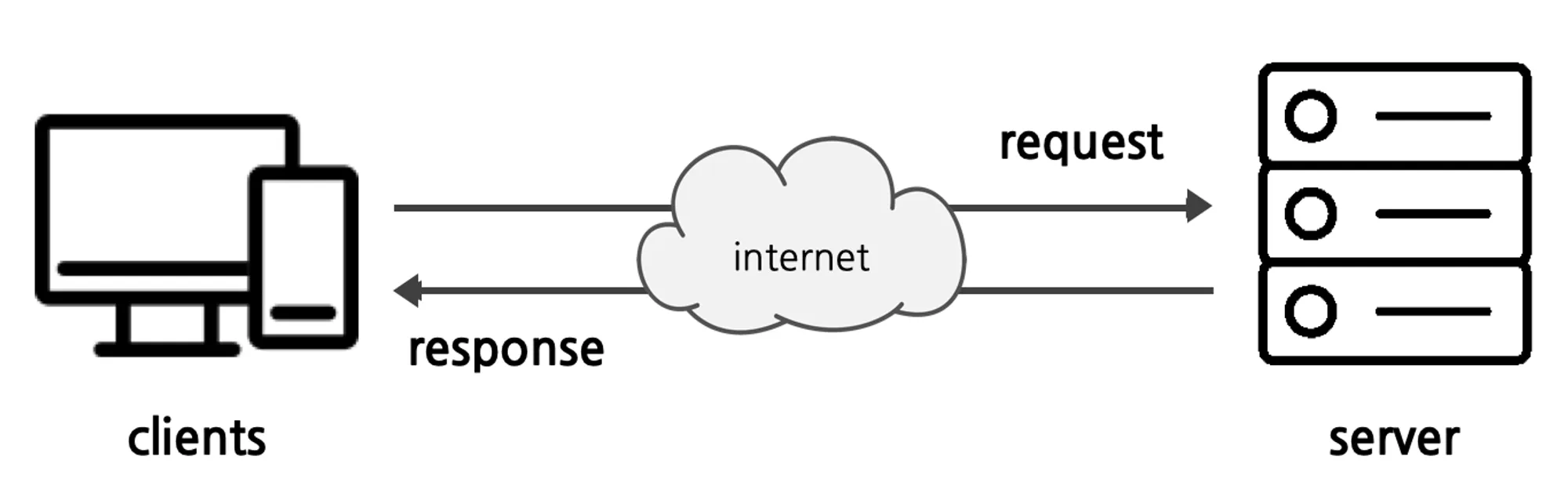
HTTP ( HyperText Transfer Protocol )
📌 HTTP는 웹에서 데이터를 전송하는 통신 프로토콜로, 클라이언트와 서버 간의 요청 및 응답을 관리하는 역할을 합니다.
- 웹 브라우저나 기타 클라이언트가 서버에 요청을 보내면, 서버는 요청에 대한 응답을 클라이언트로 보내는 방식으로 동작합니다. HTTP는 비상태성(stateless) 프로토콜로, 각 요청은 독립적으로 처리됩니다.
기반 프로토콜
• TCP: HTTP/1.1, HTTP/2
• UDP: HTTP/3
• 현재 HTTP/1.1 주로 사용
• HTTP/2, HTTP/3 도 점점 증가
TEXT, IMAGE, FILE, HTML, JSON 등 다양한 형태의 데이터가 HTTP를 통해 전송(심지어 서버끼리도 이 프로토콜을 메인으로 사용한다.)된다. HTTP에도 버전이 존재하며 그중 대부분 HTTP/1.1 (TCP)을 사용한다. 현대에는 HTTP/2, HTTP/3 (UDP)의 사용량이 급속도로 증가하는 추세이다.
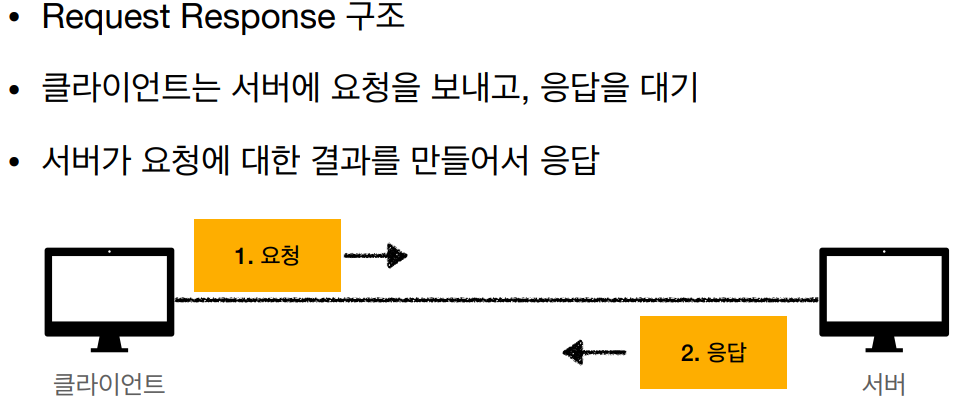
- HTTP 동작 순서
- 클라이언트는 Request(요청)을 보내고, 응답을 기다린다.
- 서버는 요청에 대한 처리를 수행 후 결과를 Response(응답)한다.

HTTP 특징
📌 HTTP는 인터넷 상에서 불특정 다수의 통신 환경을 기반으로 설계되었다. 만약 서버에서 다수의 클라이언트와 상태나 연결을 계속 유지해야 한다면 이에 따른 많은 서버의 리소스가 필요하다.
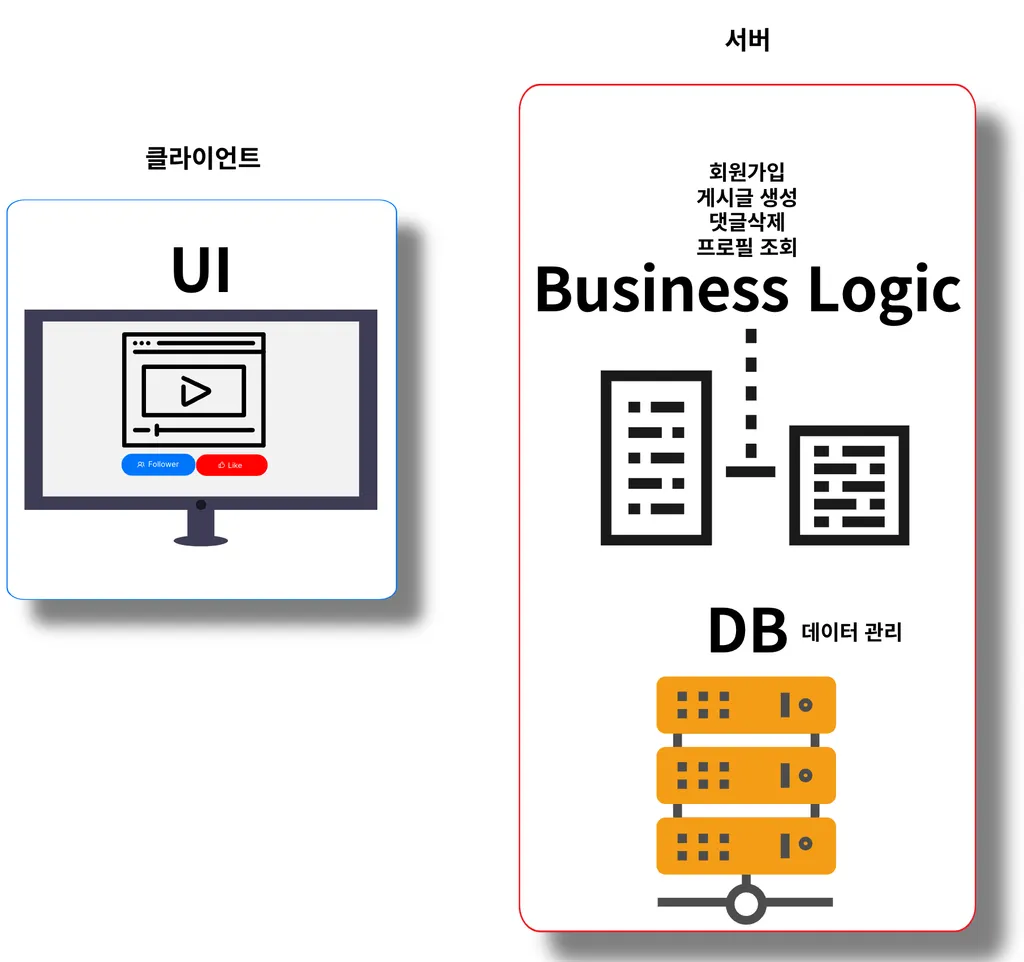
[1] 클라이언트와 서버 구조

- 기존에는 클라이언트, 서버가 구분되어있지 않았다.
- 클라이언트는 UI(User Interface)에 중점을 두도록 만들었다.
- 서버에서 데이터, 비지니스 로직을 담당하도록 만들었다.
- 결과적으로 클라이언트, 서버 각자 독립적으로 발전할 수 있게되었다.
- 컴퓨터의 직업이라 보면 된다. 사람이 의사, 판사의 직업을 갖는 것과 같다.

[2] 무상태 (Stateless)
- 서버는 클라이언트의 상태를 보존하지 않는다.
- 클라이언트의 요청을 서버가 기록하지 않는다.
ex) 스파르타에 강의를 신청하는 수강생이 상담한 직원이 아닌 다른 직원이 와도 결제할 수 있다.
- 장점
- Scale Out( 서버 확장 용이 ) 수평 확장성이 높다.
- 갑자기 요청량이 증가하여도 서버를 증설 하기 쉽다.
- 단점
- 클라이언트가 데이터를 추가적으로 전송해야 한다.
- 한계점
- 무상태로 설계할 수 없는 경우가 있다.
- 로그인은 어떻게 해야할까?
- Cookie, Session, Token 등을 활용한다. → 추후 배울 내용
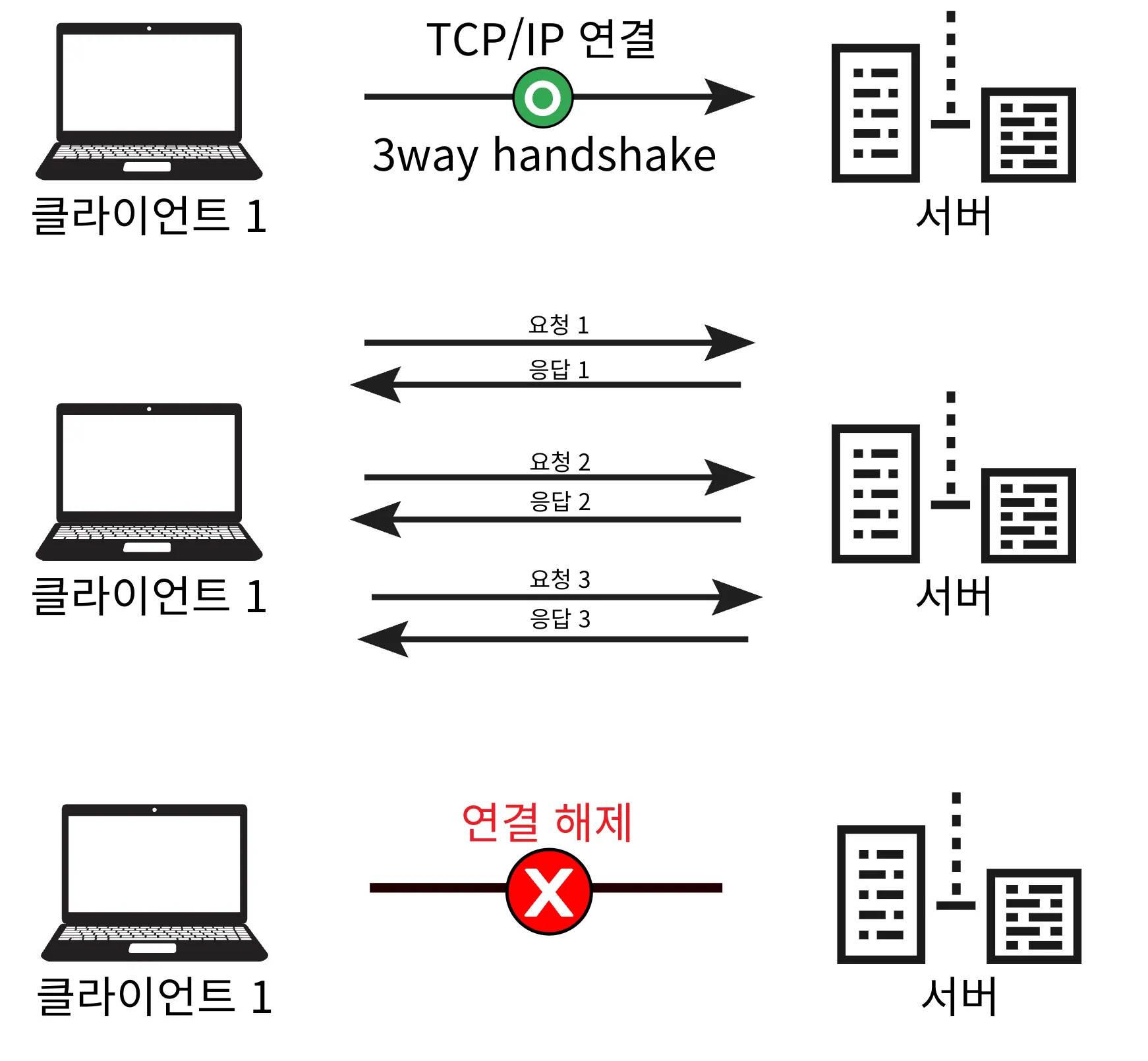
[3] 비연결 (Connectionless)
- HTTP는 연결을 유지하지 않는 모델이다.
- 장점
- 서버 자원을 효율적으로 사용할 수 있다.
- 단점
- 요청이 추가적으로 오게되면 연결(3 way handshake)을 새로 해야한다.
- → 요청에 대한 응답 시간이 증가한다.
- 웹 사이트의 HTML, CSS, JS, 이미지 등의 정적 자원 모두를 다시 다운로드 한다.
- → 캐시, 브라우저 캐싱로 해결한다. 쉽게 말해 임시저장 (추후 다룰 예정)
- 현재는 **HTTP 지속연결(Persistent Connections)**로 문제를 해결한다.
- HTTP 지속연결(Persistent Connections)
- 하나의 요청에 필요한 요청들이 모두 응답될 때 까지 연결을 유지한다.
- 연결을 한번만 맺고 끊기 때문에, Connectionless 방식보다 연결 횟수가 적다.
- → 그만큼 속도가 빨라졌다.

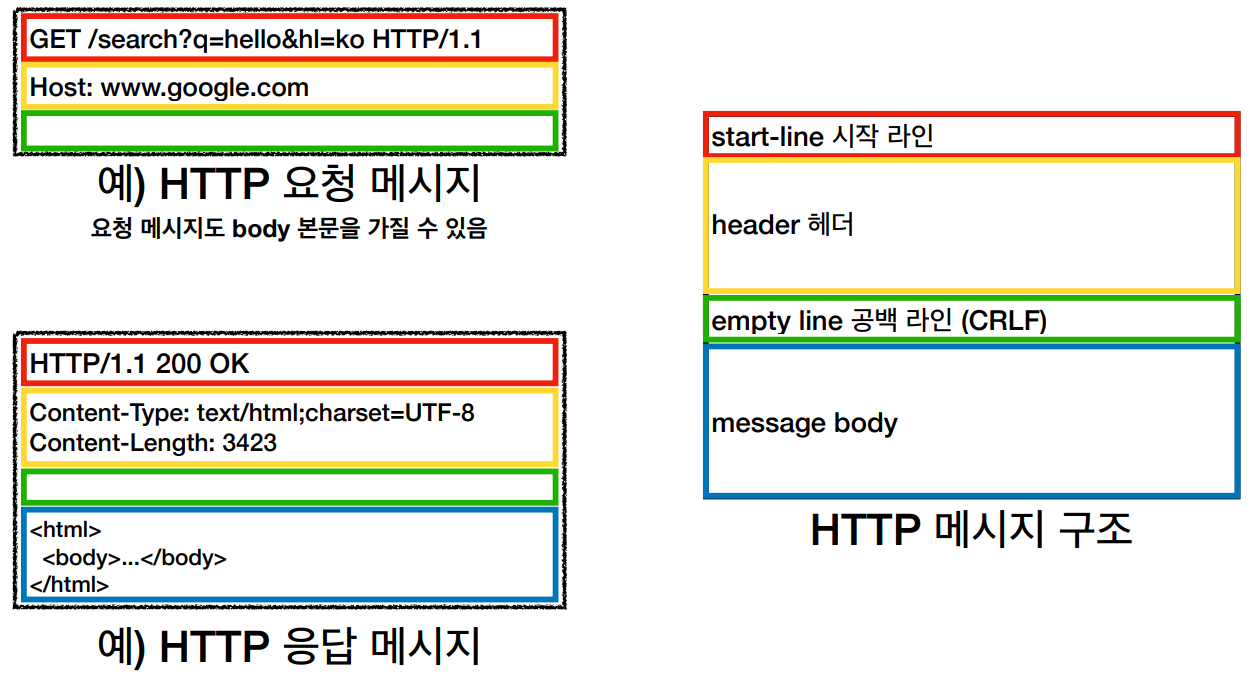
HTTP Message 구조
📌 HTTP Message는 요청 메세지, 응답 메세지 두 가지 종류가 있고 구조가 각각 다르다.
- 거의 모든 형태의 데이터가 이 메시지에 담겨서 이동된다.
[1] HTTP Message 구조

[2] HTTP 요청 메세지(Request Message)
- Start Line
- HTTP Method
- GET
- 요청의 의도를 가진 GET, POST, PUT, PATCH, DELETE 등이 있다.
- Create - POST
- Read - GET
- Update - PUT(전체), PATCH(일부)
- Delete - DELETE
- Request Target
- path
- /event
- HTTP Request가 전송되는 대상, 절대 경로(”/”로 시작하는 경로)
- 그냥 요청 대상
- Query String(= Query Parameter) 에 해당하는 값도 포함한다.
- HTTP Version
- 1.1
- HTTP Version을 나타낸다.
- HTTP Method
- Header
- Host: spartacodingclub.kr
- field-name: OWS field-value OWS (OWS : 띄어쓰기 허용) 구조를 가진다.
- field-name은 대소문자 구분을 하지 않는다.
- 임의의 Header를 추가할 수 있다. (단, 서버가 값을 알고 있어야 함 = 토큰같은 키나 데이터 일관성 보안문제)
- HTTP 전송에 필요한 모든 부가정보
- Empty Line
- 공백 한 줄
- 필수 값
- Message Body
- 실제 전송하는 데이터가 담겨 있는 부분
- HTML, 이미지, JSON 등 byte로 표현되는 모든 데이터 전송 가능.
- 요청 시 GET의 경우 Message Body가 지원되지 않는 경우가 많아 권장하지 않는다.
- 실제 전송하는 데이터가 담겨 있는 부분
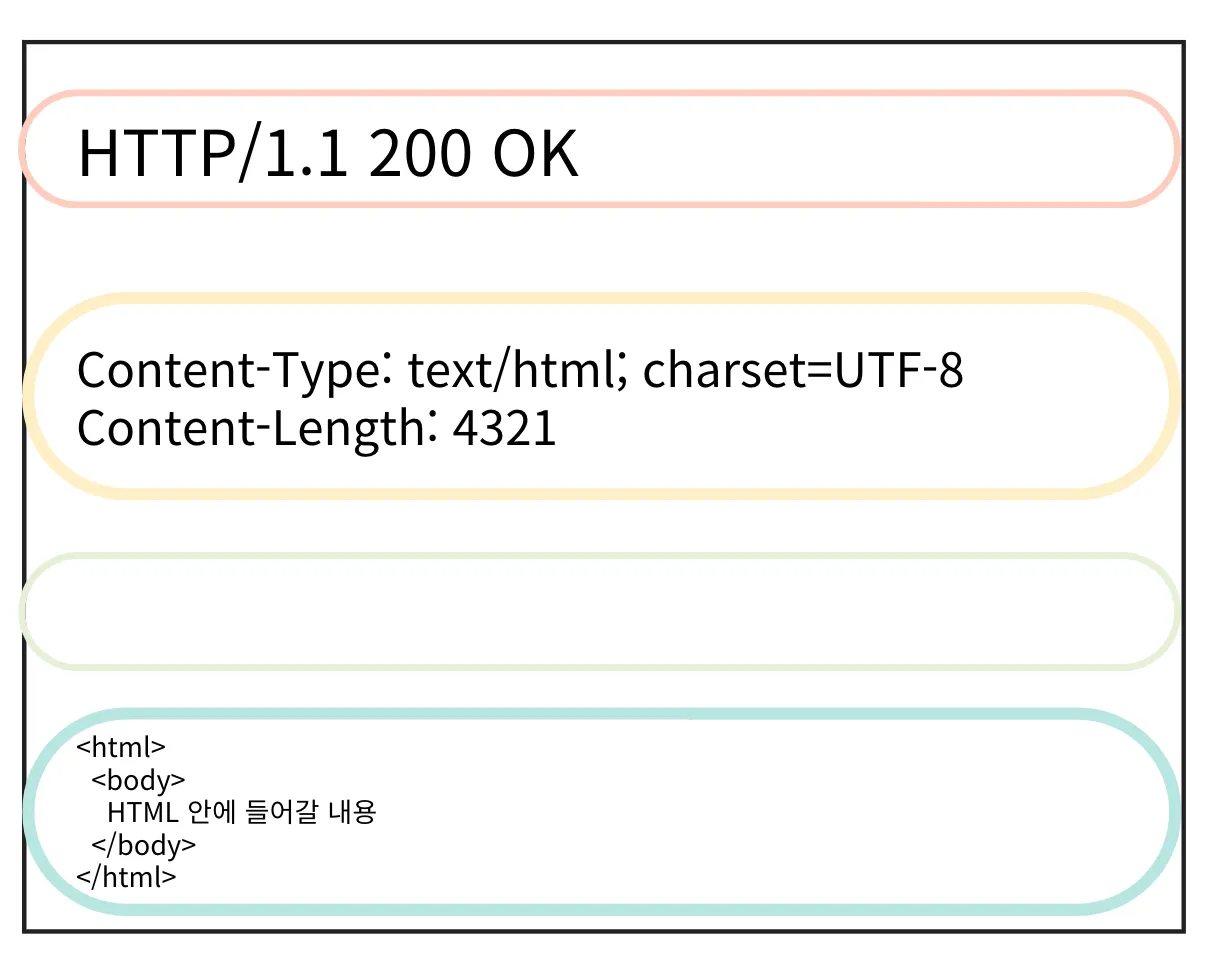
[3] HTTP 응답 메세지(Response Message)

- Start Line
- HTTP Version
- Status Code
- 요청이 성공했는지, 실패했는지 나타내는 코드
- 200: 성공 • 400: 클라이언트 요청 오류 • 500: 서버 내부 오류
- Status Text
- 코드와 함께 전달될 메세지, 상태 코드 설명
- Header
- Response에서만 사용되는 Header 값들이 따로 존재한다.
- Empty Line
- 공백 한줄, 필수값
- Message Body
- 실제 전송하는 데이터가 담겨 있는 부분
- 만약 전송할 데이터가 없다면, Body가 공백으로 존재한다.
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능

데이터 전송 정리
| 클라 -> 서버 데이터 전달 방식 | 클라 -> 서버 데이터 전달 상황 |
| 쿼리 파라미터를 통한 데이터 전송 • GET • 주로 정렬 필터(검색어) GET /products?category=clothing&sort=price_desc category=clothing: 카테고리가 의류인 제품을 조회합니다. URL로 데이터 메시지 바디를 통한 데이터 전송 • POST, PUT, PATCH • 회원 가입, 상품 주문, 리소스 등록, 리소스 변경 json 형태의 데이터 |
정적 데이터 조회 • 이미지, 정적 텍스트 문서 동적 데이터 조회 • 주로 검색, 게시판 목록에서 정렬 필터(검색어) HTML Form을 통한 데이터 전송 • 회원 가입, 상품 주문, 데이터 변경 HTTP API를 통한 데이터 전송 • 회원 가입, 상품 주문, 데이터 변경 • 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax) |
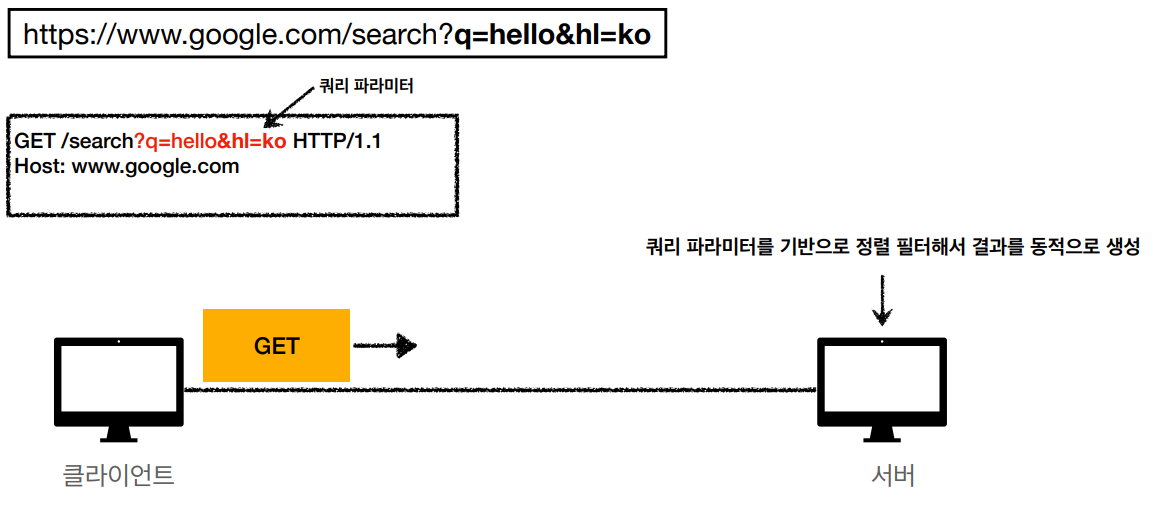
1. 쿼리 파라미터 (URL로 데이터 전송)
쿼리 파라미터는 URL에 데이터를 포함하여 서버로 전달하는 방법입니다. 데이터는 URL의 ? 뒤에 key=value 형태로 전달됩니다. 예를 들어, https://example.com/api?name=John&age=25와 같이 URL에 포함된 데이터는 서버에서 쿼리 파라미터로 받아 처리됩니다.
- 장점: 간단하고, URL만으로 데이터 전달이 가능.
- 단점: 데이터 양이 많으면 URL 길이가 제한될 수 있고, 민감한 데이터(비밀번호 등)를 포함하기에는 보안상 좋지 않음.
예시:
GET https://example.com/api?name=John&age=25
2. 메시지 바디 (JSON을 통한 데이터 전송)
메시지 바디는 HTTP 요청 또는 응답의 본문에 데이터를 포함하여 전송하는 방식입니다. 이때, 데이터를 JSON 형식으로 주고받는 것이 일반적입니다. 예를 들어, 클라이언트가 서버에 POST 요청을 보낼 때, 요청 본문(body)에는 JSON 데이터가 담겨 서버로 전송됩니다.
- 장점: 큰 데이터나 복잡한 구조를 효율적으로 전달 가능, 보안에 유리(데이터가 URL에 포함되지 않음).
- 단점: URL을 통한 접근보다 복잡할 수 있으며, 클라이언트와 서버가 메시지 포맷에 대해 합의해야 함.
예시:
POST https://example.com/api
Content-Type: application/json
{
"name": "John",
"age": 25
}
차이점 정리:
- 쿼리 파라미터: URL의 일부로 데이터 전달 (GET 요청에 주로 사용)
- 데이터가 URL에 노출되므로 작은 양의 데이터를 전달할 때 사용
- 예: https://example.com/api?name=John&age=25
- 메시지 바디 (JSON): 요청 본문에 데이터 전달 (POST, PUT, PATCH 요청에 주로 사용)
- JSON 형식으로 데이터를 전송하며, 큰 데이터나 복잡한 구조를 처리할 수 있음
- 예: POST https://example.com/api + { "name": "John", "age": 25 }
따라서, 쿼리 파라미터는 URL을 통해, 메시지 바디는 JSON을 통해 데이터를 전송하는 방식이라고 할 수 있습니다.
파라미터: 특정 데이터나 옵션을 지정하기 위해 사용되는 이름(Key). = 명령 종류
|
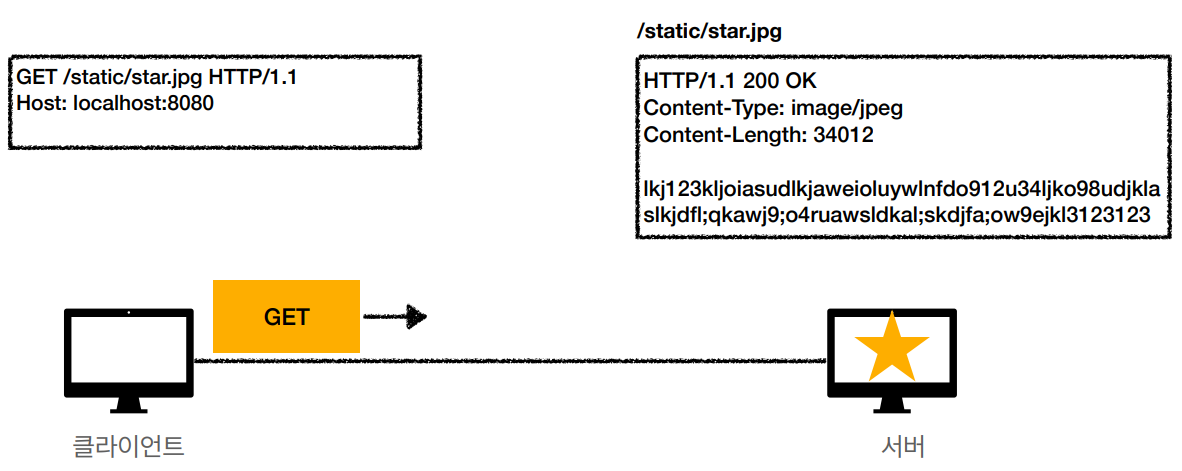
[1] 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
- 데이터가 변하지 않거나, 클라이언트가 모든 데이터를 필요로 할 때 사용

[2] 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
- 요청 자체를 원하는 것 일부만 요청하는 방식

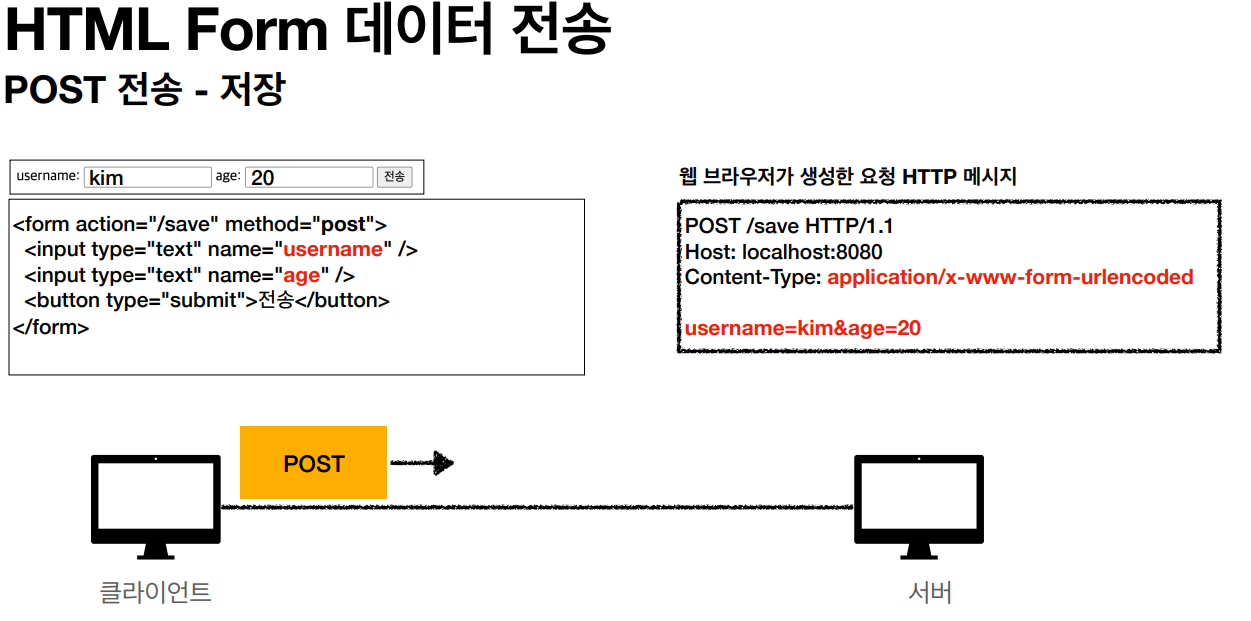
[3] HTML Form 데이터 전송

HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
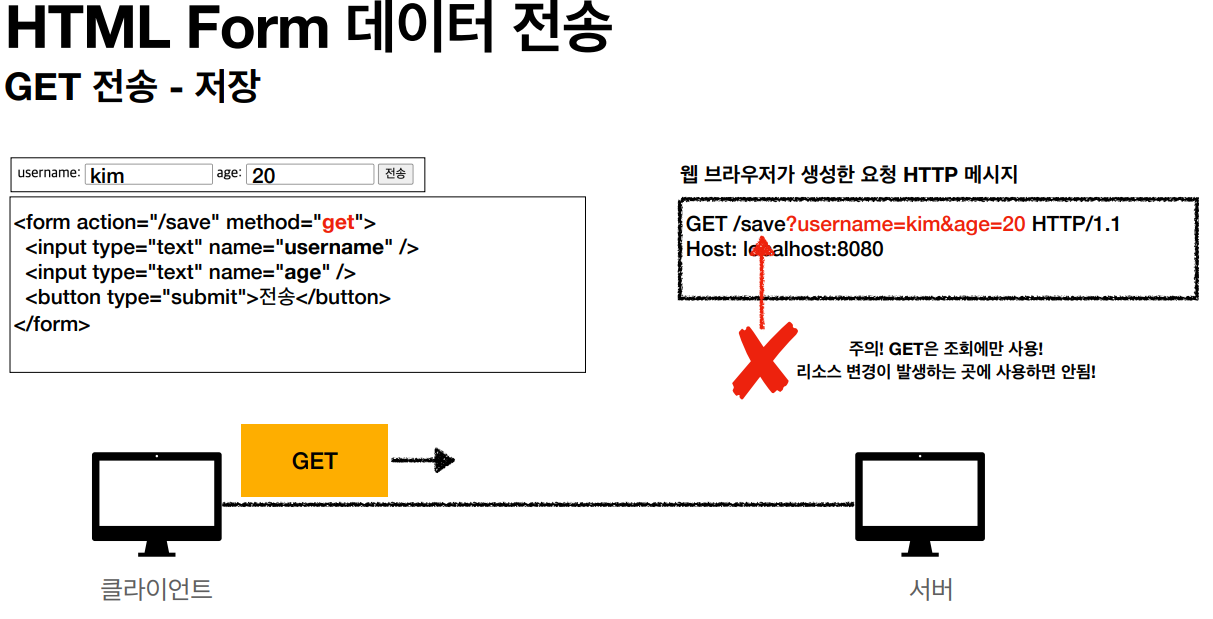
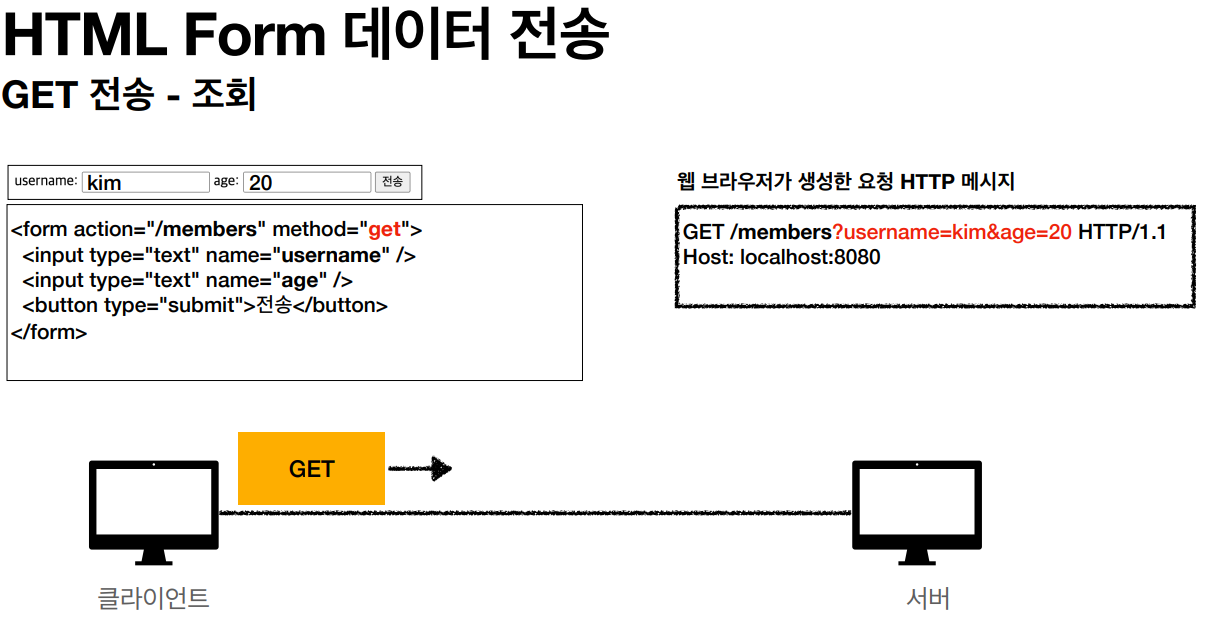
HTML Form은 GET 전송도 가능
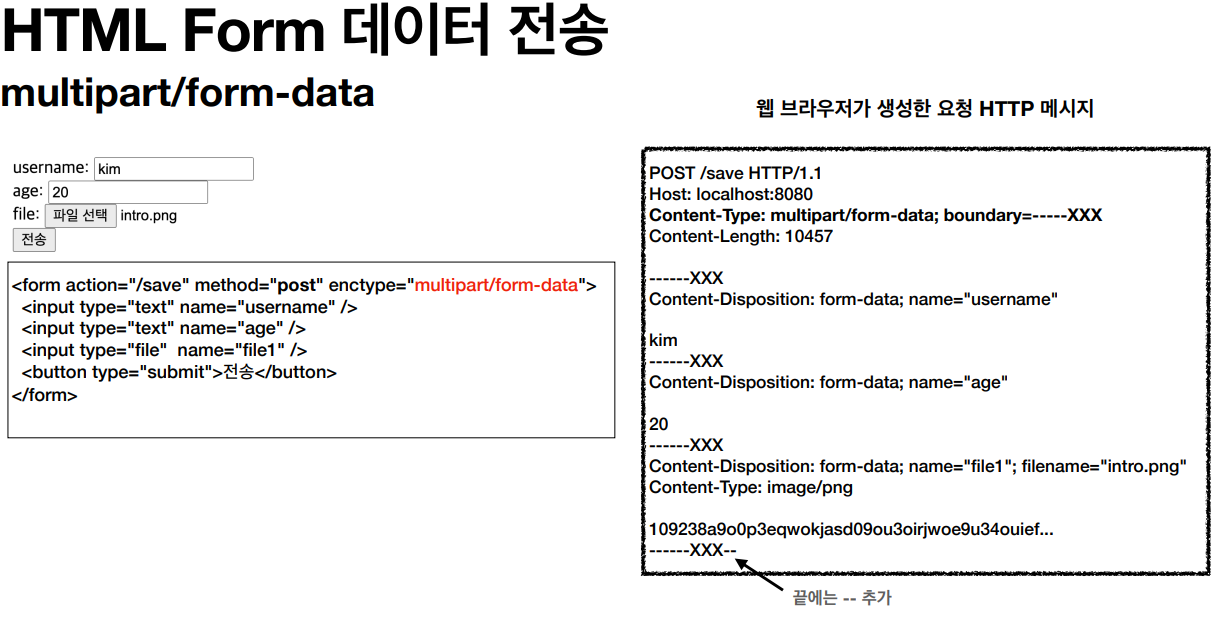
Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
참고: HTML Form 전송은 GET, POST만 지원




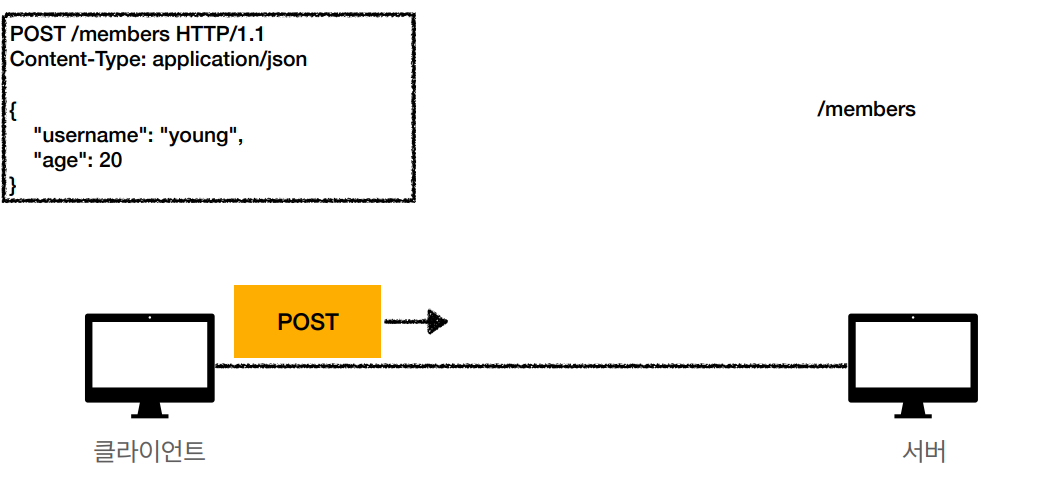
[4] HTTP API 데이터 전송
서버 to 서버
- 백엔드 시스템 통신
앱 클라이언트
- 아이폰, 안드로이드
웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
GET: 조회, 쿼리 파라미터로 데이터 전달
Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등

HTTP API 설계 예시
1. HTTP API - 컬렉션
- POST 기반 등록
- 설명: 서버가 리소스를 관리하고, 리소스를 추가할 때 고유한 URI를 서버에서 자동 생성합니다.
- 특징:
- 클라이언트는 리소스를 추가하고 싶다는 요청만 보냅니다.
- 리소스의 URI(주소)는 서버가 생성하고 반환합니다.
- 이는 **컬렉션(collection)**에서 사용하는 방식입니다. 컬렉션은 여러 리소스를 포함한 그룹이므로, 서버가 새로 생성된 리소스의 URI를 관리합니다.
- 예시:
- 클라이언트 요청:
POST /users Content-Type: application/json { "name": "John Doe", "email": "john.doe@example.com" } - 서버 응답:
HTTP/1.1 201 Created Location: /users/123 - 서버가 생성한 URI는 /users/123입니다.
- 클라이언트 요청:
2. HTTP API - 스토어
- PUT 기반 등록
- 설명: 클라이언트가 리소스 URI를 미리 결정하고, 그 URI로 데이터를 전송해 리소스를 생성합니다.
- 특징:
- 클라이언트가 리소스의 URI를 지정합니다.
- 이는 **스토어(store)**에서 사용하는 방식입니다. 스토어는 클라이언트가 URI를 알고 있으며, 리소스를 직접 관리할 수 있습니다.
- 예시:
- 클라이언트 요청:
PUT /users/johndoe Content-Type: application/json { "name": "John Doe", "email": "john.doe@example.com" } - 서버 응답:
HTTP/1.1 201 Created - 클라이언트가 /users/johndoe라는 URI를 지정했고, 서버는 이를 받아 생성했습니다.
- 클라이언트 요청:
3. HTML FORM 사용
- 순수 HTML + HTML form 사용
- 설명: 순수 HTML에서는 주로 **HTML 폼(form)**을 사용하여 데이터를 서버로 전송하며, HTTP 메서드로 GET과 POST만 지원합니다.
- 특징:
- HTML 표준에 따라 PUT, DELETE와 같은 HTTP 메서드는 지원하지 않습니다.
- 따라서 HTML form으로는 리소스를 수정하거나 삭제하는 기능을 구현할 수 없고, 오직 데이터 조회(GET)와 등록(POST)만 가능합니다.
- 예시:
- HTML form:
<form action="/users" method="post"> <input type="text" name="name" value="John Doe"> <input type="email" name="email" value="john.doe@example.com"> <button type="submit">Submit</button> </form> - 폼 제출 시 서버로 전송되는 요청:
POST /users Content-Type: application/x-www-form-urlencoded name=John+Doe&email=john.doe%40example.com
- HTML form:
요약 비교
| 컬렉션 (POST) | 스토어 (PUT) | HTML FORM | |
| URI 결정 주체 | 서버가 결정 | 클라이언트가 결정 | 서버가 결정 |
| HTTP 메서드 | POST | PUT | GET, POST |
| 사용 사례 | 새로운 사용자 등록 | 특정 사용자 이름으로 계정 생성 | 간단한 데이터 입력 |
| HTML 표준과의 관계 | HTML 표준과 독립적 | HTML 표준과 독립적 | HTML 표준에 기반 |
URI (Uniform Resource Identifier)
URI는 인터넷 상의 리소스를 식별하는 문자열입니다. 즉, 웹의 특정 자원(예: 웹 페이지, 이미지, 동영상 등)을 나타내는 주소라고 할 수 있습니다. URI는 두 가지 형태로 나타납니다:
참고하면 좋은 URI 설계 개념
[1] 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /les/star.jpg
- (책 한 권)
[2] 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members
- (책 목록)
[3] 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예) /les
- (회원의 대출 기록)
[4] 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete
- (책 반납)
HTTP API - 컬렉션
📌 POST 기반 등록
- 예) 회원 관리 API 제공

클라이언트는 등록될 리소스의 URI를 모른다.
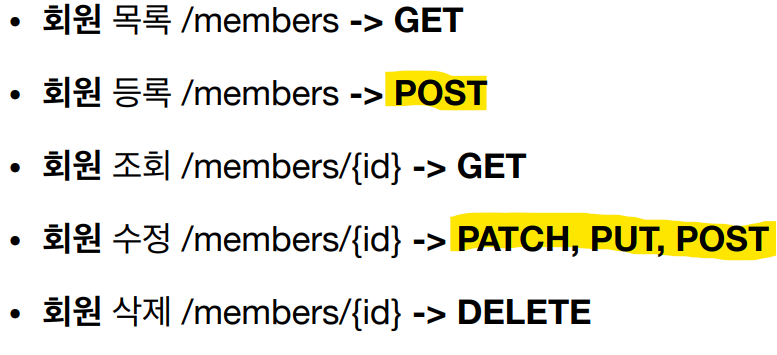
- 회원 등록 /members -> POST
- POST /members
서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
- Location: /members/100
컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
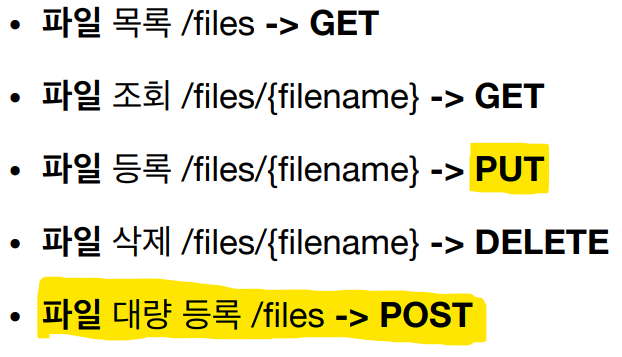
HTTP API - 스토어
📌 PUT 기반 등록
- 예) 정적 컨텐츠 관리, 원격 파일 관리

클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /les/{lename} -> PUT
- PUT /les/star.jpg
클라이언트가 직접 리소스의 URI를 지정한다.
스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
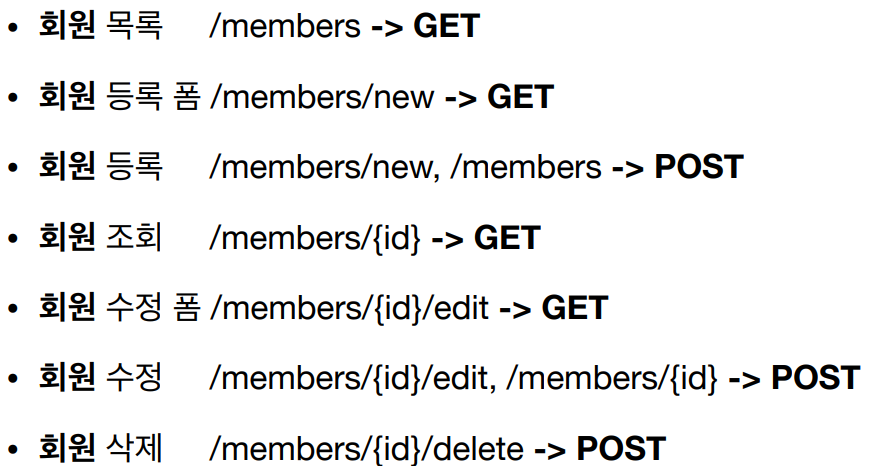
HTML FORM 사용
📌 웹 페이지 회원 관리
- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능 -> 회원 API 참고
- 여기서는 순수 HTML, HTML FORM 이야기
- GET, POST만 지원하므로 제약이 있음

컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
AJAX (Asynchronous JavaScript And XML)
🐳 AJAX는 웹 페이지에서 동적으로 데이터를 가져오거나 서버와 통신을 할 수 있게 해주는 기술입니다. 페이지를 전체적으로 새로고침하지 않고도 서버와 데이터를 교환할 수 있어(비동기 통신), 더 빠르고 부드러운 사용자 경험을 제공합니다.
1. AJAX의 주요 특징
- 비동기적 통신: 서버와 클라이언트 간의 통신이 백그라운드에서 이루어지며, 페이지 전체를 새로고침하지 않고도 데이터를 업데이트할 수 있습니다.
- 빠른 응답 속도: 필요한 데이터만 가져오기 때문에 전체 페이지를 다시 로드하는 것보다 훨씬 빠릅니다.
- XML 또는 JSON 사용: 초기에는 XML을 주로 사용했지만, 현재는 가볍고 사용하기 쉬운 JSON이 더 많이 사용됩니다.
- 사용자 경험 개선: 인터페이스가 더 부드럽고 동적으로 동작하며, 응답 시간이 단축됩니다.
2. AJAX의 구성 요소
AJAX는 단일 기술이 아니라 여러 기술의 조합입니다:
- HTML/CSS: 웹 페이지의 구조와 스타일 정의.
- JavaScript: 비동기 요청을 수행하고, 데이터를 처리 및 업데이트.
- XMLHttpRequest (XHR): 서버와 데이터를 교환하기 위한 브라우저 API.
- 서버 측 언어 (PHP, Python, Node.js 등): 클라이언트의 요청을 처리하고 데이터를 반환.
- 데이터 포맷 (JSON/XML): 서버와 클라이언트 간의 데이터 교환 형식.
3. AJAX 동작 방식
AJAX는 다음과 같은 방식으로 작동합니다:
- 사용자 이벤트 발생
버튼 클릭, 폼 제출, 스크롤 등 사용자가 이벤트를 트리거합니다. - AJAX 요청 생성
XMLHttpRequest 객체 또는 fetch API를 사용해 서버에 요청을 보냅니다. - 서버 처리
서버는 클라이언트의 요청을 처리하고 필요한 데이터를 반환합니다. - 응답 처리
클라이언트는 서버로부터 받은 데이터를 처리하여 웹 페이지의 특정 부분을 업데이트합니다.
4. AJAX 코드 예제
(1) XMLHttpRequest 예제
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.example.com/data', true);
xhr.onload = function () {
if (xhr.status === 200) {
console.log('Response:', xhr.responseText);
} else {
console.error('Error:', xhr.status);
}
};
xhr.send();
(2) Fetch API 예제 (추천)
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log('Data:', data);
})
.catch(error => {
console.error('Error:', error);
});
5. AJAX의 활용 사례
- 실시간 검색: 사용자가 검색창에 입력하면 결과를 실시간으로 가져옴.
- 무한 스크롤: 페이지를 끝까지 스크롤하면 추가 데이터를 자동으로 로드.
- 폼 검증: 데이터를 입력할 때 즉시 유효성을 검사.
- 대시보드 업데이트: 실시간 통계를 제공하는 대시보드.
- 채팅 애플리케이션: 메시지가 실시간으로 교환되는 채팅 시스템.
6. AJAX의 한계
- CORS 문제: 다른 도메인에서 데이터를 요청하면 보안상의 제한이 있을 수 있습니다.
- SEO 문제: AJAX를 사용한 데이터 로딩은 검색 엔진이 크롤링하기 어려울 수 있습니다.
- 브라우저 호환성: 일부 오래된 브라우저에서 완벽히 작동하지 않을 수 있음.
7. AJAX와 관련된 최신 기술
- Axios: Fetch API보다 사용하기 쉬운 AJAX 라이브러리.
- GraphQL: REST API 대신 사용하는 데이터 쿼리 언어.
- WebSocket: AJAX를 대체할 수 있는 양방향 통신 기술.
'CS ( Computer Science ) > 네트워크 (Networking)' 카테고리의 다른 글
| [Net] HTTP Header (0) | 2024.12.01 |
|---|---|
| [Net] HTTP Method (2) | 2024.11.30 |
| [Net] JSON (1) | 2024.11.29 |
| [Net] Web 기초 (1) | 2024.11.29 |
| [Net] 네트워크 (1) | 2024.11.29 |