현대 백엔드 로드맵
📌 아래는 "클라이언트 → 프록시 서버 → 웹 서버 → WAS(웹 애플리케이션 서버) → RDS" 구조에서 각 파트의 역할과 특이점을 포함한 표입니다.
| 하는 일 | 주요 역할 | 특이점 | |
| 클라이언트 | - HTTP 요청 생성 (예: HTML, API 호출) - 브라우저, 모바일 앱, 또는 다른 서비스가 요청 전송 - 서버의 응답을 사용자에게 표시 |
- 데이터를 요청하는 주체. - 사용자 인터페이스 제공. - 서버로 요청하고 결과를 화면에 출력. |
- 브라우저는 쿠키를 저장하고 필요 시 요청 시 함께 전송. - 요청과 응답은 주로 HTTP/HTTPS 프로토콜을 통해 이루어짐. |
| 프록시 서버 | - 클라이언트 요청을 분석 및 필터링 - 로드 밸런싱: 요청을 여러 웹 서버로 분배 - 자주 요청되는 데이터 캐싱 - 보안 강화 (예: SSL 처리) |
- 중개 역할: 클라이언트와 웹 서버 사이에서 요청 처리. - 캐싱: 정적 리소스를 저장하여 빠른 응답. - 트래픽 관리 및 부하 분산. |
- 리버스 프록시로 동작, 클라이언트 IP를 숨김. - HTTPS 요청을 웹 서버로 전달하기 전에 해독 가능 (SSL Termination). |
| 웹 서버 | - HTTP 요청 처리 - 정적 리소스(HTML, CSS, JS 등) 제공 - 동적 요청을 WAS로 전달 |
- 정적 리소스 제공. - 요청이 정적인지 동적인지 구분. - 동적 요청을 WAS로 전달하여 처리. |
- 정적 리소스를 캐싱하여 빠르게 제공. - Servlet 실행 기능 없음. - 주로 Nginx, Apache가 사용됨. |
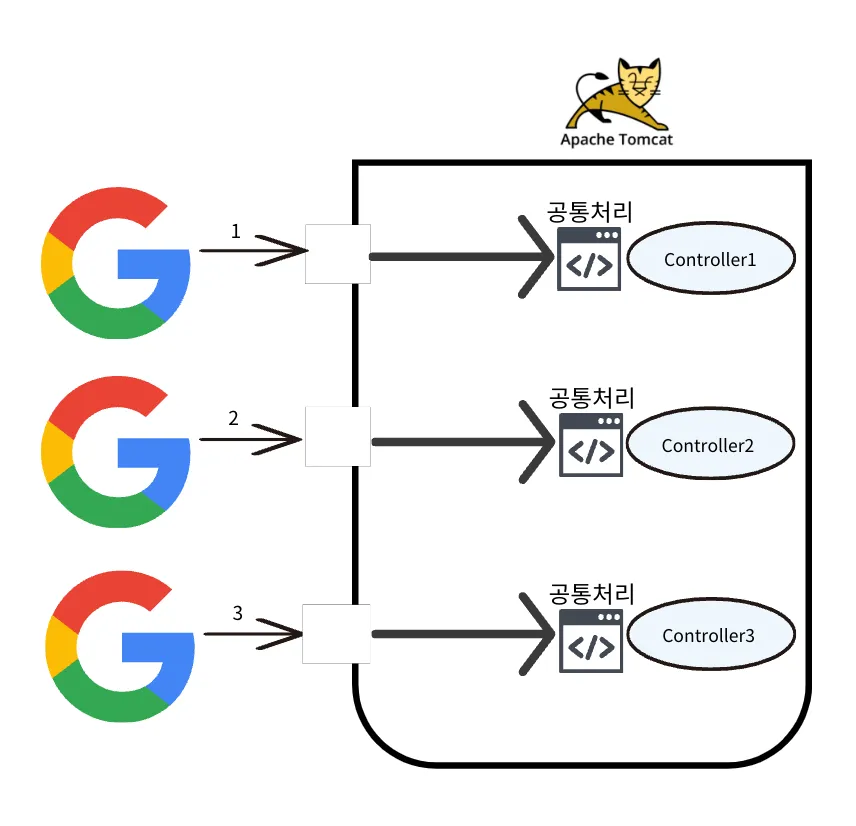
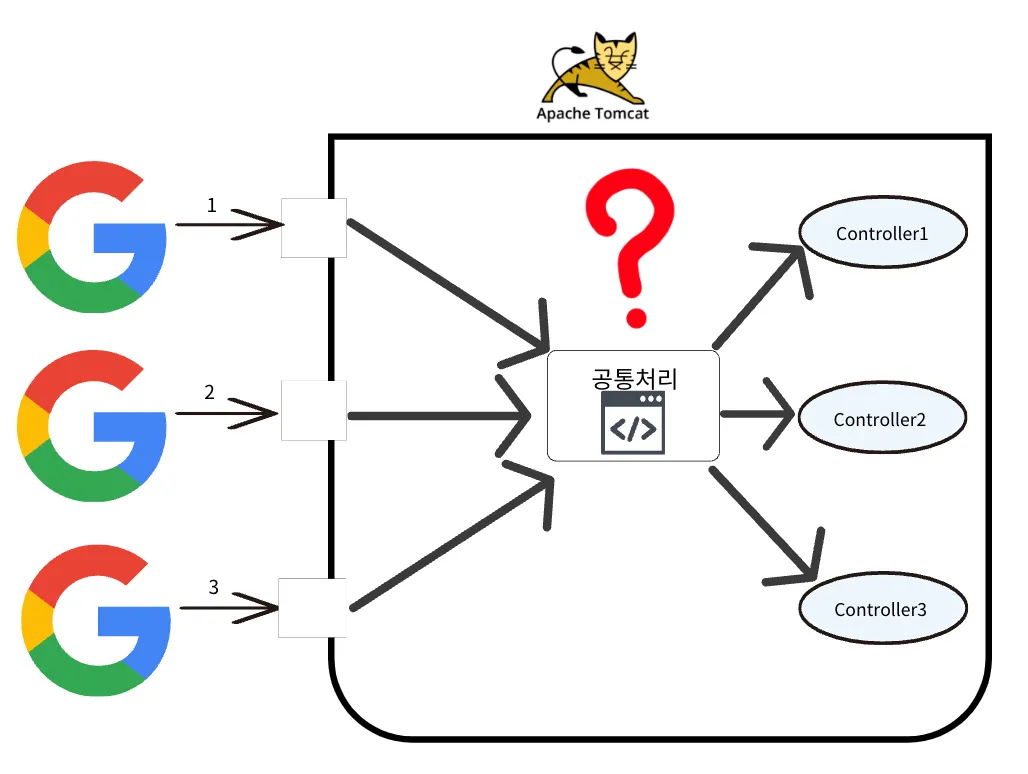
| 필터 (WAS 내부) | - HTTP 요청/응답 전처리 및 후처리 - JWT 등 인증/인가 처리 - 요청 로깅 및 데이터 변환 |
- 요청 흐름 제어: 요청을 허용하거나 차단. - 공통 로직 처리: 여러 요청에서 반복되는 작업 처리. - 보안: JWT 검증 및 세션 관리. |
- Servlet 실행 전후로 동작. - JWT 기반 인증 처리. - 요청 데이터 로깅 및 변환. - 응답 데이터에 헤더 추가 가능. |
| WAS (웹 애플리케이션 서버) | - 클라이언트 요청 처리(예: 비즈니스 로직 실행) - 데이터베이스와 통신하여 CRUD 작업 수행 - 요청 결과를 JSON, HTML 등으로 생성 및 반환 |
- 요청 처리: 클라이언트 요청에 따라 데이터를 생성, 수정, 조회, 삭제. - 비즈니스 로직 구현.- RDS와 통신하여 필요한 데이터 제공. |
- Servlet 컨테이너, 세션 포함. - 쿠키/세션 관리 (예: HttpSession). - JSP를 Servlet으로 변환하여 실행. |
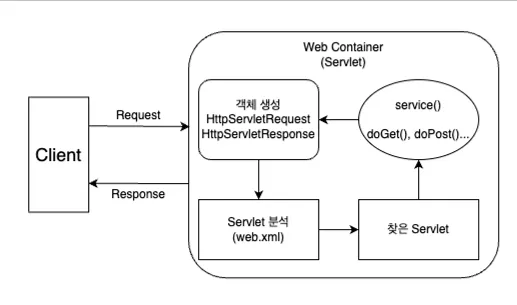
| Servlet 컨테이너 | - 클라이언트의 HTTP 요청을 처리하고 동적 콘텐츠 생성 - Servlet의 생명주기 관리 (init, service, destroy) |
- 클라이언트 요청(예: GET, POST)을 받아 처리. - 동적 웹 페이지 생성 (JSP 포함). |
- WAS의 핵심 구성 요소. - 스레드 풀을 사용하여 동시 요청 처리. - 세션 상태 관리 기능 (HttpSession) 포함. |
| RDS (관계형 데이터베이스) | - 데이터를 저장, 관리 및 조회 - SQL 쿼리 처리 - 요청 데이터를 반환하거나 저장 |
- 영구 데이터 저장.- SQL을 통해 데이터를 읽고 쓰는 작업 수행. - 관계형 데이터베이스로 데이터 무결성 보장. |
- 주로 MySQL, PostgreSQL, Oracle DB 사용. - 데이터 모델은 테이블 형식으로 설계. - WAS와 연결하여 데이터 CRUD 수행. |
특이점 정리
- 클라이언트:
- 브라우저는 쿠키를 저장하고, 서버 요청 시 쿠키를 전송해 상태 관리.
- HTTP/HTTPS 프로토콜로 요청과 응답을 주고받음.
- 프록시 서버:
- HTTPS 요청의 해독(SSL Termination) 역할 가능.
- 리버스 프록시로 트래픽 부하 분산 및 클라이언트 IP 숨김.
- 웹 서버:
- 정적 리소스 캐싱 및 제공.
- 동적 요청은 WAS로 전달.
- WAS:
- Servlet 컨테이너 포함.
- 쿠키와 세션 관리 (HttpSession)을 통해 상태 유지.
- 비즈니스 로직 처리 및 데이터베이스와 통신.
- 랜더링
[Net] Rendering
Rendering📌 웹 애플리케이션에서 콘텐츠를 화면에 표시하는 과정을 의미합니다. 이 과정은 주로 웹 브라우저에서 일어나며, HTML, CSS, JavaScript 코드가 결합되어 최종적으로 사용자가 볼 수 있는 페
kyunghun0515.tistory.com
- Servlet 컨테이너:
- 동적 요청 처리의 핵심.
- 세션과 쿠키 관리 기능 포함 (HttpSession 및 Cookie).
- WAS 내부에서 동작하며 멀티스레드 요청 처리.
[Net] Servlet
Servlet📌 Servlet은 자바(Java) 언어로 작성된 서버 측 프로그램으로, 주로 웹 애플리케이션에서 클라이언트의 요청을 처리하고 동적으로 응답을 생성하는 데 사용됩니다. JAVA에서 Sevlet은 HttpServlet
kyunghun0515.tistory.com
- RDS:
- SQL 기반의 데이터 저장소.
- 데이터의 영속성 보장 및 CRUD 처리.
쿠키와 세션 관리
- 쿠키:
- 클라이언트[ 웹 브라우저 ]에 저장되는 작은 데이터.
- 클라이언트 상태를 서버에 전달하는 데 사용. (로그인 상태 유지등에 활용)
- 보안에 취약하여 민감한 정보를 저장하지 않아야한다
- 사용자 임의 수정이 가능하다..
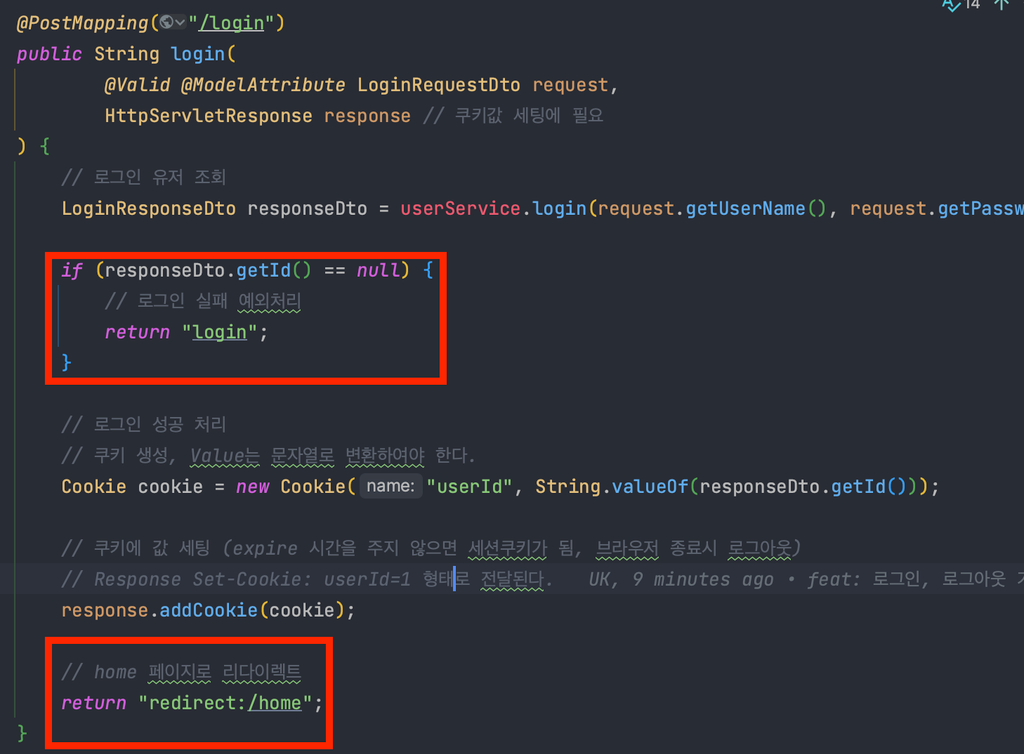
- 쿠키도 만료시간이 지정 가능하다. (만료 기간이 설정된 쿠키는 영속적 쿠키라 부른다.)
- 만료 시간이 설정 안되면, 브라우저 종료시 삭제되는 세션 쿠키가 동작한다.
- 예: 로그인 토큰, 사용자 설정.
[Net] Cookie
Cookie📌 사용자의 웹 브라우저에 저장되는 정보로 사용자의 상태 혹은 세션을 유지하거나 사용자 경험을 개선하기 위해 사용된다. 사용자 정보나 세션 데이터를 클라이언트(브라우저)에 저장하
kyunghun0515.tistory.com
- 세션:
- 서버에 저장되는 클라이언트 상태 정보.
- 클라이언트를 고유하게 식별하기 위해 쿠키나 URL 파라미터로 세션 ID를 사용.
- 서버에서 중요한 정보를 보관하며 로그인을 유지하는 형태로 쓰인다. Session ID를 탈취당해도 별 정보가 없어 상대적으로 안전하다.
- 만료 시간을 설정해서 탈취 문제를 최소화 가능하다.
- HttpSession은 최근 Session을 요청한 시간을 기준으로 만료 시간을 유지한다.
- 브라우저가 아닌 서버에서 관리하는 만큼, 브라우저가 꺼져도 유지된다.
- 예: 로그인 상태 유지, 장바구니 정보.
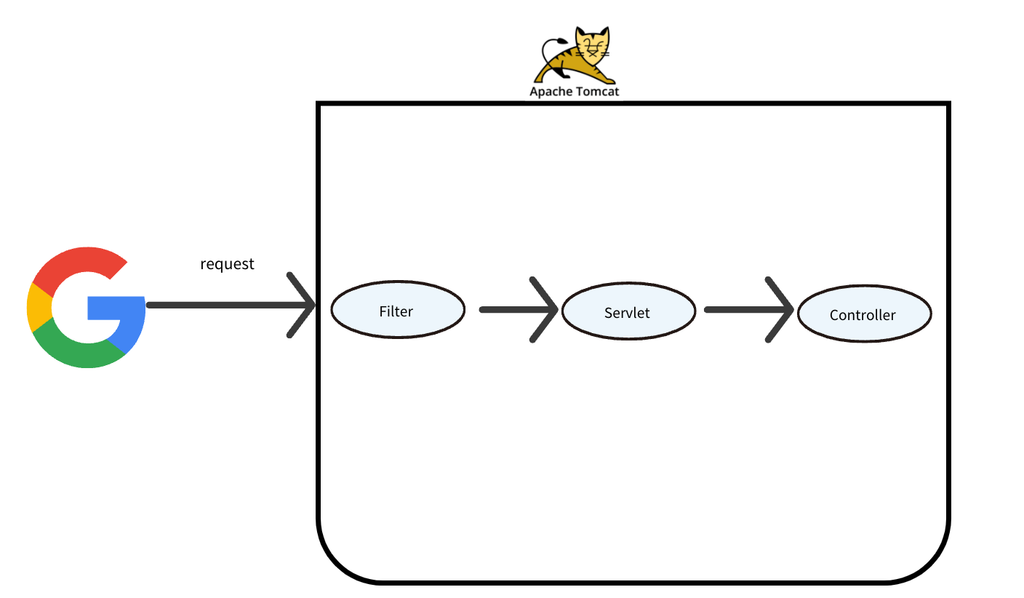
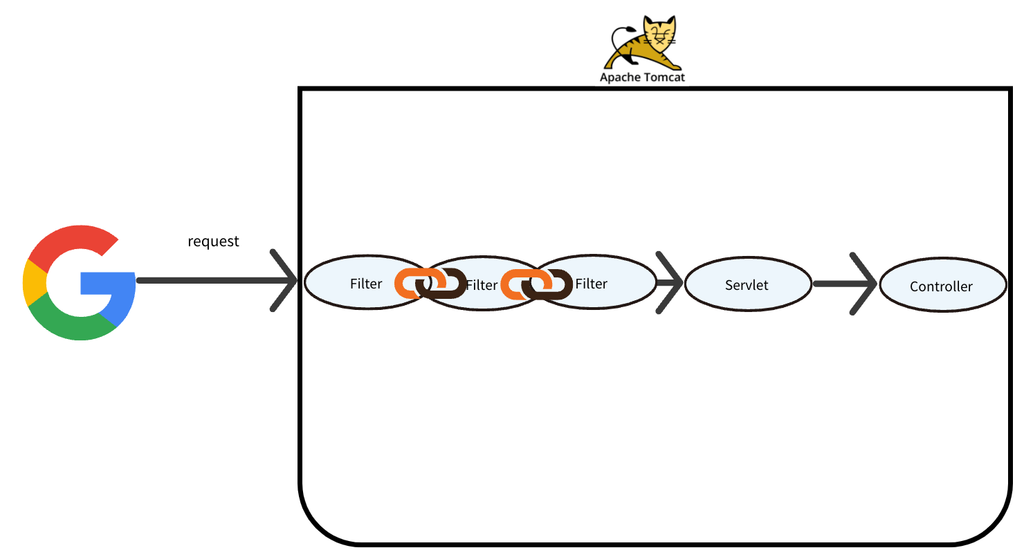
필터
- 동작 위치:
- WAS 내부에서 Servlet 실행 전후에 동작.
- 클라이언트 요청과 WAS의 비즈니스 로직 사이에서 요청/응답을 전처리/후처리.
- 역할:
- JWT 인증/인가: Authorization 헤더의 JWT를 검증하여 요청 허용 여부 결정.
- 요청 로깅: 요청 URL, 헤더, 본문 등을 로깅하여 분석 및 디버깅.
- 응답 로깅: 클라이언트로 전송되는 응답 데이터를 로깅.
- 공통 로직 처리: 요청 데이터 변환, 헤더 추가, 응답 데이터 가공.
- 특이점:
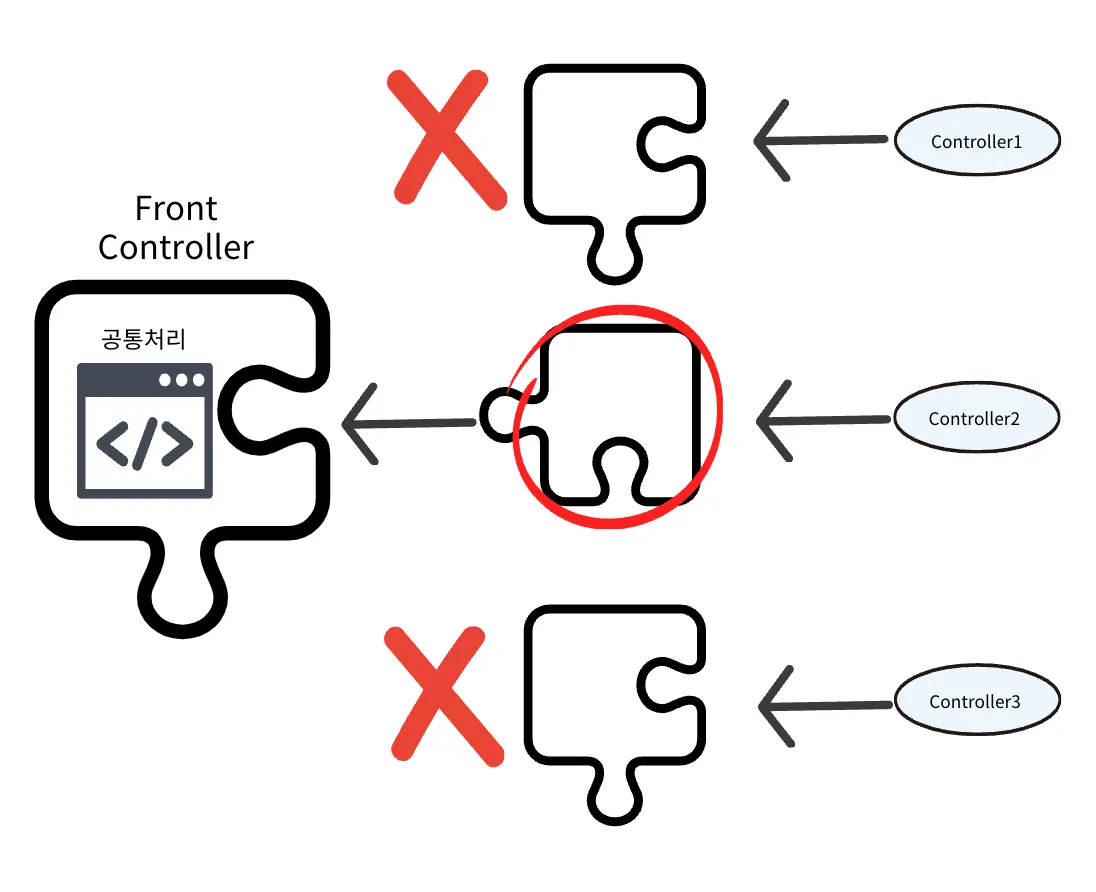
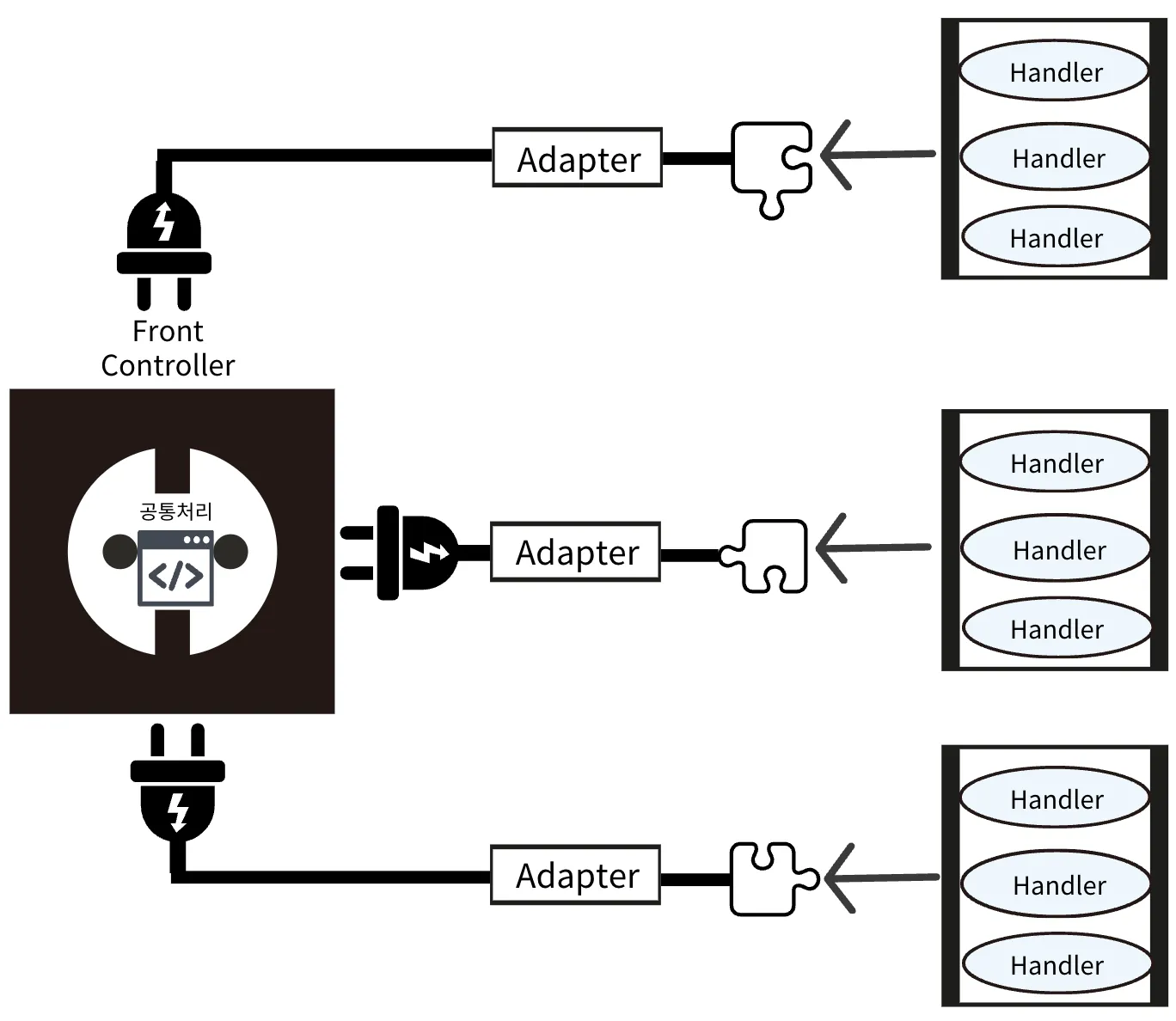
- 필터는 모든 요청에 대해 공통적으로 동작할 수 있도록 설계되므로, 반복적인 로직을 중앙에서 처리 가능.
- Spring Security와 연동하여 인증/인가 로직을 필터로 구현 가능.
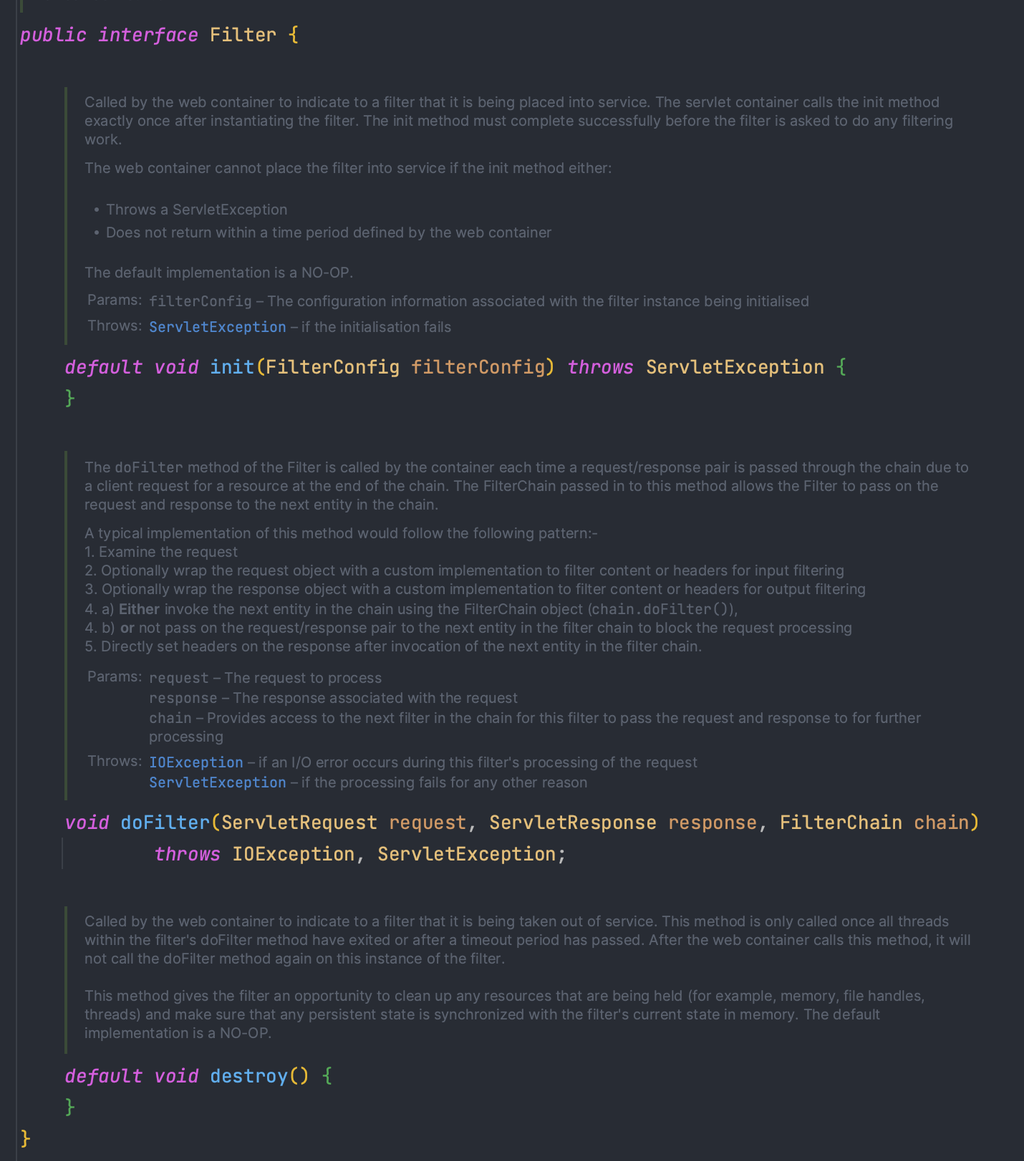
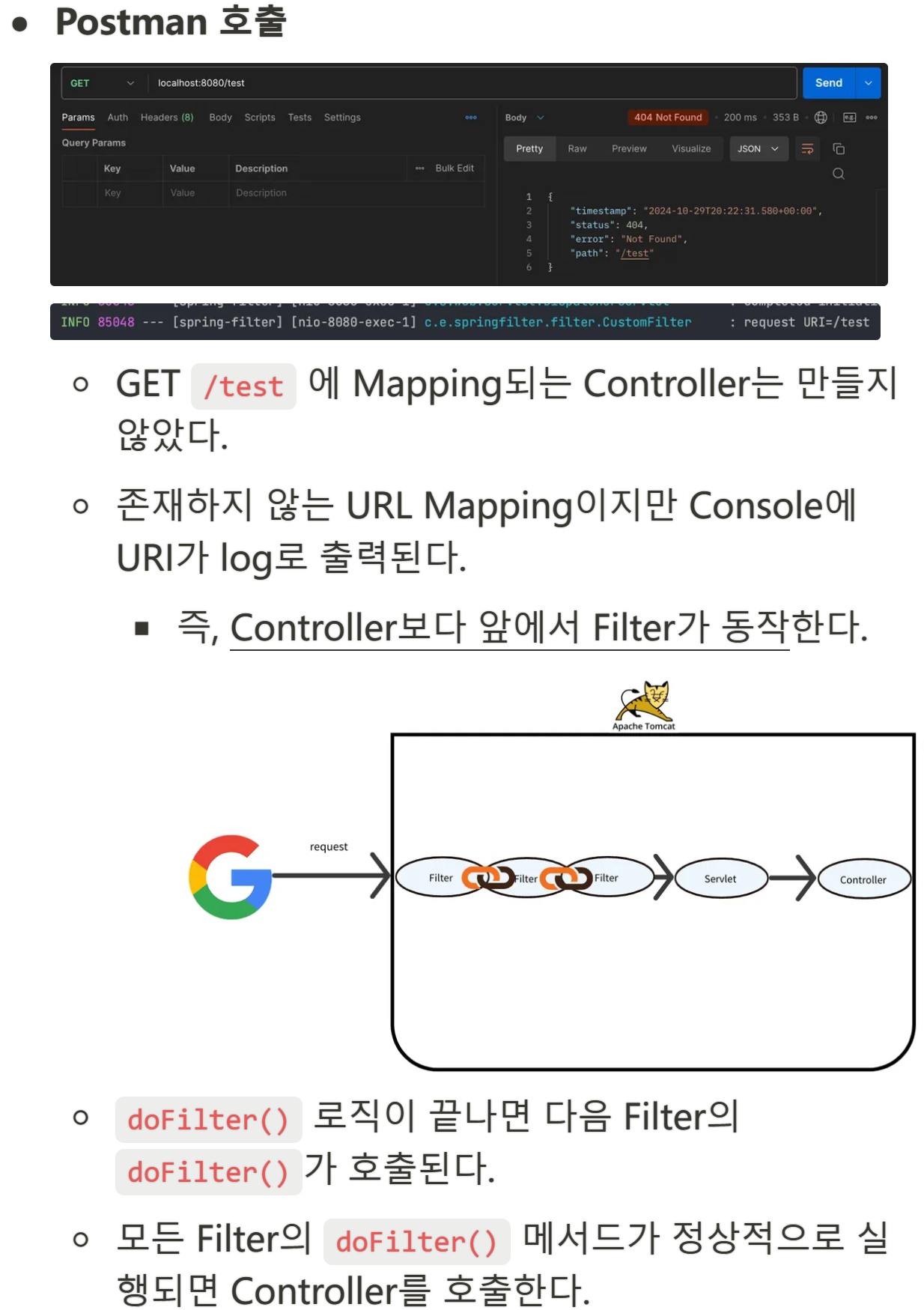
[Net] Filter
공통 관심 사항(cross-cutting concerns)📌 애플리케이션 전반에 걸쳐 여러 모듈이나 레이어에서 공통적으로 필요하지만, 특정 비즈니스 로직과 직접적으로 관련이 없는 기능을 의미합니다. 이러한
kyunghun0515.tistory.com
현대 데이터 통신 형태
"클라이언트 → 프록시 서버 → 웹 서버 → WAS(웹 애플리케이션 서버)"에서 클라이언트->서버에서 데이터 요청, 전송시에 사용되는 기술의 이야기
아래는 RESTful API, JWT(토큰), HTTP 메서드, HTTP 헤더에 관한 설명과 이들 간의 연관성을 정리한 표
| 개념 설명 | 주요 역할 | 연관성 | |
| RESTful API | - 자원을 URI로 식별하고, HTTP 메서드로 자원을 조작하는 아키텍처 스타일. - Stateless 방식으로 동작. |
- 클라이언트, 서버 간 데이터 교환 표준. - CRUD 작업을 HTTP 메서드로 정의. - 요청과 응답을 HTTP 프로토콜로 전달. |
- HTTP 메서드와 헤더를 사용해 자원 조작. - 헤더를 통해 JWT 인증 및 데이터 형식을 관리. - Stateless 특성을 JWT와 결합. |
| JWT (JSON Web Token) | - Stateless 인증 방식으로 클라이언트의 인증 정보를 서버가 아닌 클라이언트에 저장. - Header, Payload, Signature로 구성. |
- 클라이언트 인증 및 권한 부여. - 서버가 상태를 저장하지 않아 확장성 높음. - RESTful API의 Stateless 특성을 지원. |
- HTTP 헤더(Authorization)에 포함되어 전달.- RESTful API 요청에서 인증 및 권한 부여에 사용. - 데이터 보호를 위해 HTTP Secure(HTTPS)와 함께 사용 권장. |
| HTTP 메서드 | - HTTP 프로토콜에서 자원을 조작하는 메서드 (GET, POST, PUT, DELETE, PATCH 등). | - CRUD 작업 정의: - GET: 자원 조회. - POST: 자원 생성. - PUT: 자원 수정. - DELETE: 자원 삭제. |
- RESTful API의 자원 조작 방식을 정의. - 헤더와 결합해 데이터 형식 지정 (예: Content-Type). - 인증된 요청에서만 동작하도록 JWT 검증과 함께 사용. |
| HTTP 헤더 | - HTTP 요청 및 응답의 메타데이터를 제공. - 데이터 형식, 인증 정보, 캐싱 정책 등을 포함. |
- 인증 정보 전달 (예: Authorization: Bearer <JWT>). - 데이터 형식 정의 (Content-Type, Accept). |
- RESTful API와 JWT 인증에 사용. - Authorization 헤더로 토큰 전달. - 요청과 응답 데이터의 형식을 제어하여 클라이언트-서버 간 호환성 보장. |
연관성 및 흐름 요약
RESTful API:
- HTTP 메서드로 자원 조작을 정의.
- HTTP 헤더를 통해 인증(JWT) 및 데이터 형식(Content-Type)을 관리.
- Stateless 특성 유지.
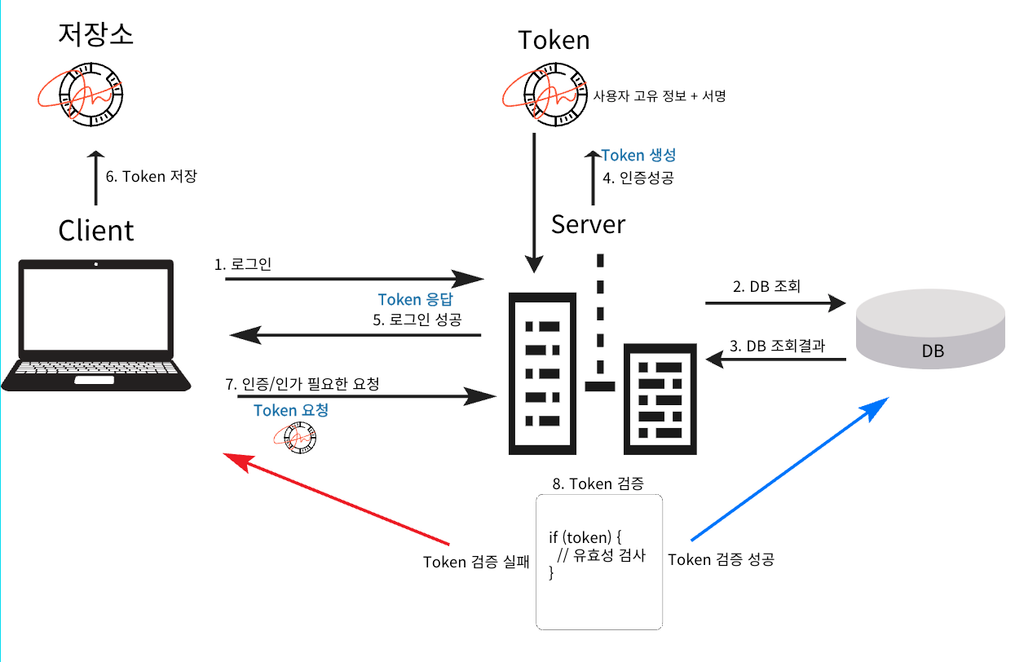
Token
- 인증/인가 과정에서 사용되며 사용자 또는 시스템의 신원과 권한을 증명하고 요청의 유효성을 검증하는 데 사용되는 디지털 문자열
- Session과는 다르게 Client가 데이터(Token)를 저장하고 있다.
- Stateless를 기반으로 하여 확장성이 뛰어나다.
- Mobile과 같이 Cookie를 사용할 수 없는 경우에도 사용할 수 있다.
- Payload는 암호화되지 않는다.
- 만료 시간으로 Token 탈취를 대비한다.
[Net] Token & JWT
Token📌 Web Application이나 API에서 인증(Authentication)과 인가(Authorization) 과정에서 사용되며 사용자 또는 시스템의 신원과 권한을 증명하고 요청의 유효성을 검증하는 데 사용되는 디지털 문자열이
kyunghun0515.tistory.com
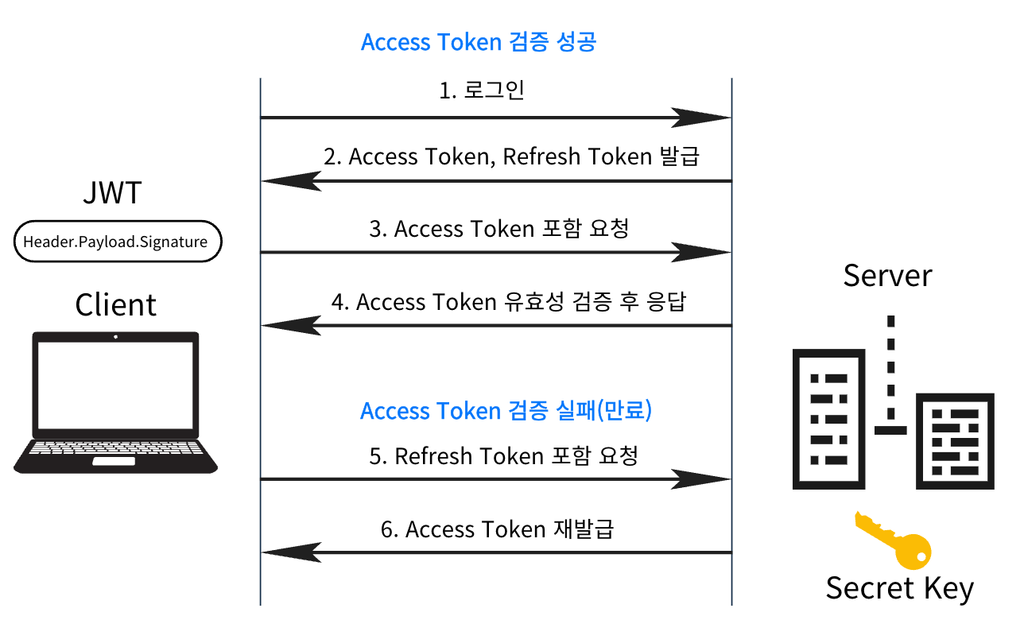
JWT
- 인증에 필요한 정보들을 암호화시킨 JSON 형태의 Token
- Signature를 통해 Token을 안전하게 관리한다.
- JWT의 목적은 정보 보호가 아닌, 위조 방지에 있다.
- HTTP 헤더(Authorization)로 전달.
- RESTful API 요청에서 클라이언트 인증과 권한 부여에 사용.
- Stateless 특성을 유지하여 서버 상태 관리의 부담을 줄임.
HTTP 메서드:
- RESTful API의 자원 조작 방식을 정의.
- 요청 시 헤더(Content-Type, Authorization)와 결합하여 요청 처리.
HTTP 헤더:
- HTTP 요청/응답의 메타데이터 제공.
- JWT를 Authorization 헤더에 포함해 인증 정보를 전달.
- 데이터 형식(Content-Type, Accept)을 설정해 클라이언트-서버 간 데이터 교환 정의.
예시: RESTful API 요청과 흐름
- 클라이언트가 RESTful API 요청:
- POST /api/products HTTP/1.1 Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9... Content-Type: application/json
- JWT 인증:
- 서버는 Authorization 헤더에서 JWT를 추출.
- JWT를 검증하여 클라이언트의 권한 확인.
- HTTP 메서드:
- 요청이 POST 메서드임을 확인.
- 자원 생성 로직 실행.
- 응답:
- HTTP/1.1 201 Created Content-Type: application/json { "id": 123, "name": "New Product", "price": 50.0 }
결론
- RESTful API는 HTTP 메서드와 헤더를 통해 자원을 조작하며, Stateless 특성을 유지.
- JWT는 인증과 권한 부여를 처리하며, HTTP 헤더(Authorization)를 통해 전달.
- HTTP 메서드와 헤더는 RESTful API와 JWT가 효율적으로 동작하도록 결합되어 사용
이 구조를 통해 클라이언트-서버 간의 효율적이고 안전한 데이터 교환이 가능
추가 설명
- 네트워크 통신은 HTTP로 이루어진다.
- HTTP는 무상태 프로토콜이며 비연결성 특징을 가지고 있다.
- HTTP Message 구조
- HTTP Method
- 상태코드
- HTTP Header
- HTTP API는 Restful 하게 설계해야 한다. 최소 성숙도레벨 2를 지켜야 한다.
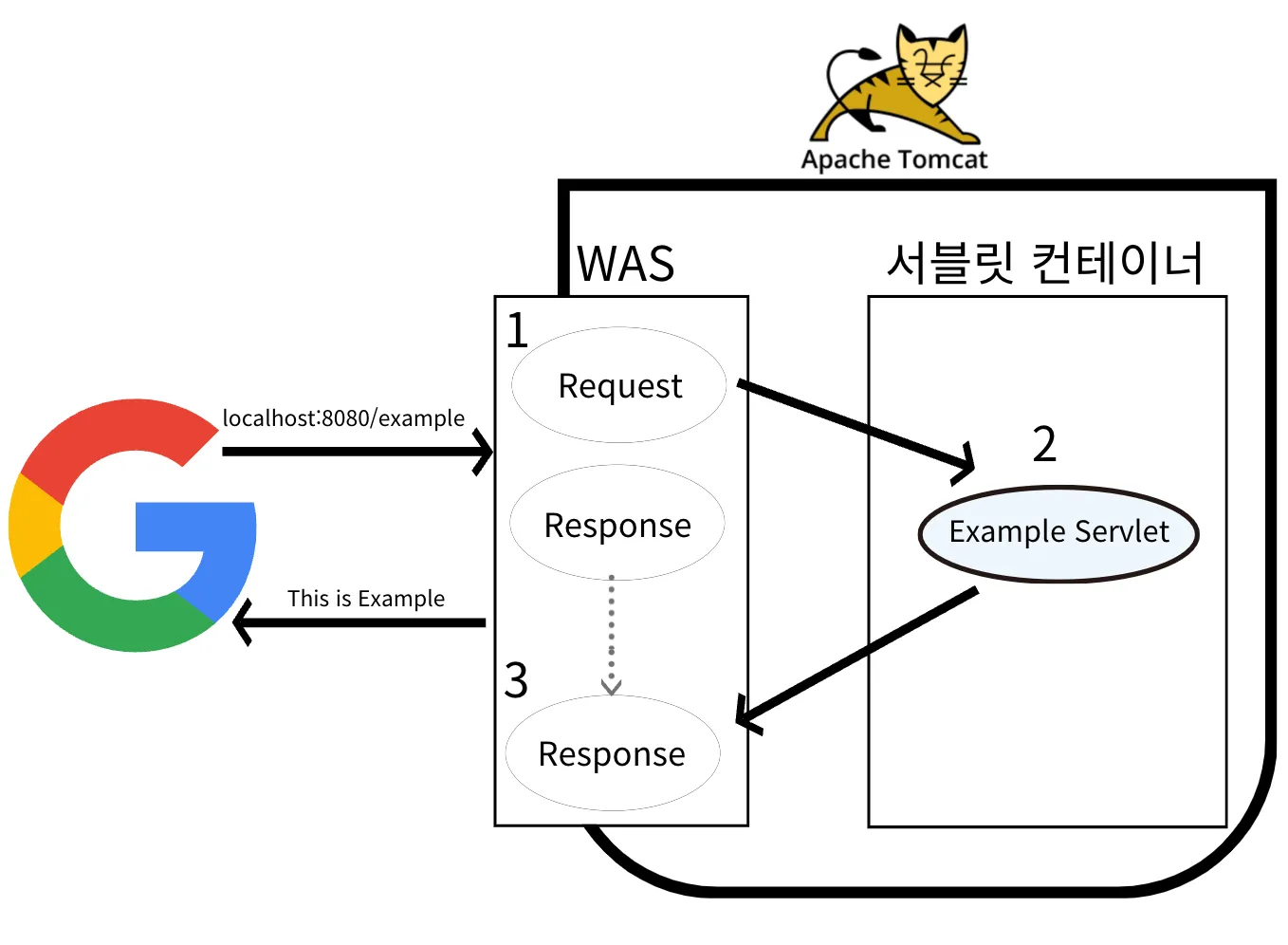
- Servlet은 Java에서 Request, Response를 쉽게 다루게 해주는 객체이다.
- Servlet Container는 Servlet 객체를 싱글톤으로 관리한다.
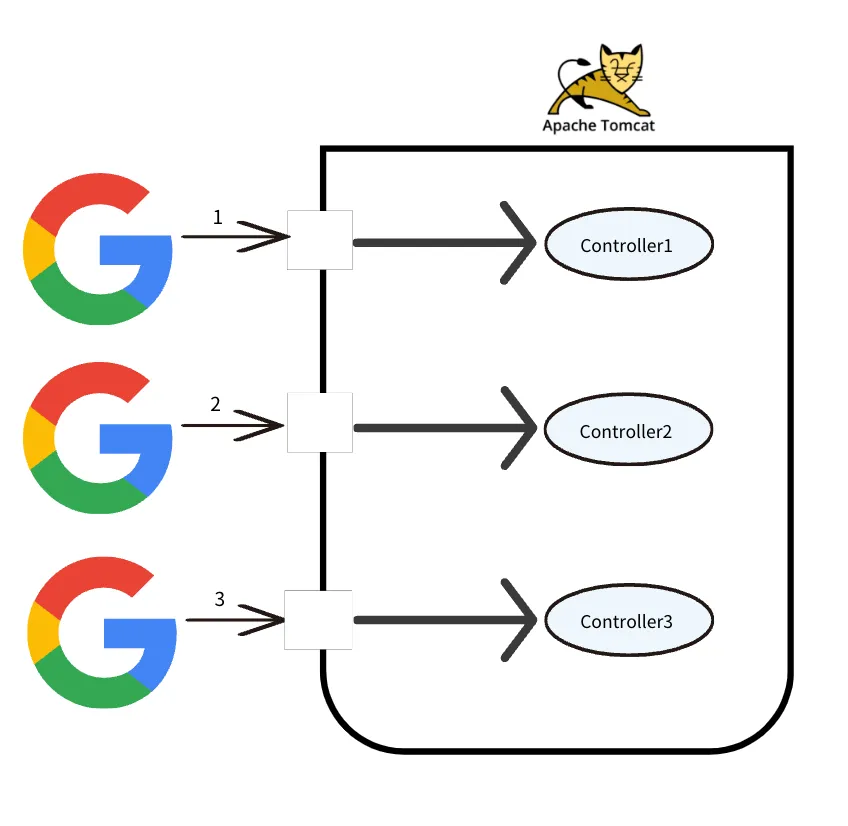
- WAS는 다중 요청 처리를 위해 Multi Thread를 지원한다.
- SSR 방식은 서버에서 동적인 페이지를 완성하여 응답한것을 브라우저에서 화면을 출력한다.
CSR은 HTTP API 통신으로 얻은 결과를 통해 브라우저에서 동적으로 화면을 출력한다.
[1] 네트워크 기본 개념
- Packet: 데이터는 패킷이라는 작은 단위로 쪼개져 전송됩니다. 패킷은 헤더, 페이로드, 트레일러로 구성되며, 패킷을 구성하는 각 요소는 데이터가 정확하게 전송되도록 돕습니다.
- 배달 예시: 패킷은 배달되는 소포에 해당합니다. 소포는 수신자의 이름과 주소(헤더), 내용물(페이로드), 배송 확인 스티커(트레일러)가 있습니다.
- HTTP: HyperText Transfer Protocol은 웹에서 데이터를 주고받는 프로토콜입니다. 클라이언트와 서버 간의 요청과 응답 방식으로 동작합니다.
- 배달 예시: HTTP는 배달 요청서와 배송 알림에 해당합니다. 클라이언트가 요청서를 보내면 서버는 해당 요청에 맞는 배송 알림을 보냅니다.
- DNS (Domain Name System): DNS는 도메인 이름을 IP 주소로 변환하는 시스템입니다.
- 배달 예시: DNS는 배달에 필요한 주소 안내서와 같습니다. 클라이언트가 도메인 이름을 입력하면, DNS는 그것을 실제 주소로 바꿔주는 역할을 합니다.
- URI (Uniform Resource Identifier): URI는 웹 자원의 주소를 식별하는 방법입니다.
- 배달 예시: URI는 배달 주소와 같습니다. 웹 자원을 정확하게 식별하고 위치를 알려줍니다.
- Port: 네트워크 통신에서 특정 애플리케이션을 식별하는 숫자입니다.
- 배달 예시: 포트는 집의 방 번호와 같습니다. 소포가 도착한 주소에서 어떤 방으로 가야 할지 알려줍니다.
- Cache: 캐시는 자주 사용하는 데이터를 임시 저장하여 빠르게 접근할 수 있도록 돕습니다.
- 배달 예시: 캐시는 자주 사용하는 물건을 미리 준비해두고, 필요할 때 바로 꺼내서 배송하는 것과 같습니다.
[2] 웹 서버와 WAS (Web Application Server)
- Web Server: 웹 서버는 클라이언트의 요청을 받아 **정적 파일(HTML, CSS, JS)**을 응답하는 서버입니다.
- 배달 예시: 웹 서버는 택배 회사입니다. 택배 회사는 소포를 받은 후, 내용물이 정해져 있는 소포를 정확하게 배달합니다.
- WAS (Web Application Server): WAS는 동적인 웹 애플리케이션을 처리하는 서버로, 웹 서버보다 더 복잡한 비즈니스 로직을 처리합니다.
- 배달 예시: WAS는 주문을 받고 복잡한 가공을 거쳐 배송하는 업체입니다. 클라이언트가 주문한 후, 상품을 가공하여 최종 결과물을 배송합니다.
[3] HTTP와 관련된 개념들
- HTTP Method: HTTP 요청의 유형에는 GET, POST, PUT, DELETE 등이 있습니다.
- 배달 예시: HTTP 메서드는 배달 요청 유형입니다. 예를 들어, GET은 단순히 "배달해주세요", POST는 "새로운 주문을 넣어주세요"와 같습니다.
- HTTP Header: HTTP 헤더는 요청이나 응답에서 추가적인 정보를 담고 있는 부분입니다.
- 배달 예시: 헤더는 배달 시 필요한 추가 정보입니다. 예를 들어, 요청자가 주문한 물건에 대한 배달 주소, 연락처 같은 정보입니다.
- Cookie: 쿠키는 클라이언트 측에 저장된 세션 정보입니다.
- 배달 예시: 쿠키는 배달 중간에 발생하는 특별한 메모입니다. 배달 중에 클라이언트가 이전 정보를 기억하여 다시 요청할 수 있게 돕습니다.
- Cache: 캐시는 자주 요청되는 데이터를 로컬에 저장하여 응답 속도를 빠르게 만듭니다.
- 배달 예시: 캐시는 자주 받는 물건을 미리 준비해 놓고 필요할 때 빠르게 배송하는 것과 같습니다.
- Redirection (리다이렉션): 리다이렉션은 사용자가 요청한 자원이 다른 위치로 이동했을 때, 해당 자원을 새로운 위치로 안내하는 과정입니다.
- 배달 예시: 리다이렉션은 주소지가 변경된 경우 새 주소로 다시 안내하는 것입니다.
[4] 서버와 클라이언트의 렌더링 방식
- CSR (Client-Side Rendering): CSR은 클라이언트에서 HTML을 동적으로 생성하여 렌더링하는 방식입니다.
- 배달 예시: CSR은 클라이언트가 주문을 받고 상품을 준비하여 직접 배달하는 것과 같습니다.
- SSR (Server-Side Rendering): SSR은 서버에서 HTML을 미리 생성하여 클라이언트에게 전달하는 방식입니다.
- 배달 예시: SSR은 서버가 모든 물건을 미리 포장하여 클라이언트에게 빠르게 배송하는 방식입니다.
[5] WAS 생명주기 모델
- 생명주기: WAS의 생명주기는 애플리케이션의 시작, 실행, 종료 순으로 진행됩니다.
- 배달 예시: WAS의 생명주기는 배달 준비 과정에 해당합니다. 주문 받기 → 배달 준비 → 배달 완료의 과정입니다.
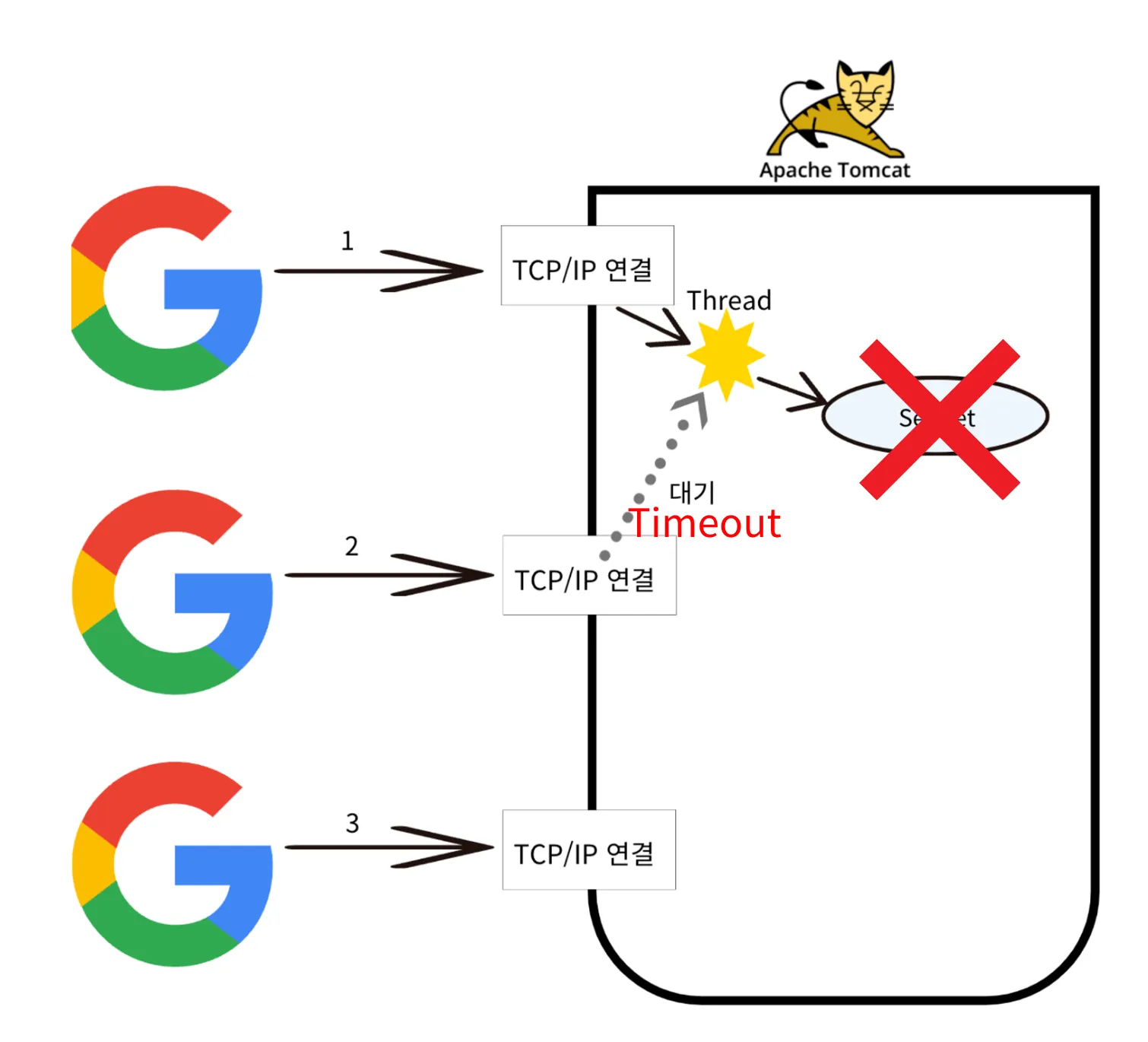
[6] Thread와 관련된 개념들
- Thread: 쓰레드는 프로그램 내에서 실행 단위를 말하며, 여러 쓰레드가 동시에 작업을 처리할 수 있습니다.
- 배달 예시: 쓰레드는 여러 명의 배달 기사가 동시에 여러 주소로 배달하는 것에 해당합니다.
- Servlet: 서블릿은 웹 애플리케이션 서버에서 요청을 처리하는 Java 기반의 기술입니다.
- 배달 예시: 서블릿은 배달 기사가 주문을 받고, 그에 맞는 작업을 처리하여 고객에게 전달하는 역할입니다.
[7] 다른 주요 개념들
- MSA (Microservices Architecture): MSA는 마이크로서비스 아키텍처로, 큰 애플리케이션을 작은 서비스들로 분할하여 관리하는 방법입니다.
- 배달 예시: MSA는 여러 개의 물류 창고에서 각각의 물건을 처리하고, 모든 창고가 협력하여 배달을 완성하는 것과 같습니다.
- Scale Up, Scale Out: Scale Up은 하드웨어 성능을 강화하는 방식이고, Scale Out은 서버를 추가하는 방식입니다.
- 배달 예시: Scale Up은 더 큰 트럭을 구입하는 것이고, Scale Out은 배달 기사를 더 추가하는 것과 같습니다.
'CS ( Computer Science ) > 네트워크 (Networking)' 카테고리의 다른 글
| [Net] Filter (1) | 2025.01.01 |
|---|---|
| [Net] Session & Cookie의 관계 (0) | 2024.12.31 |
| [Net] Token & JWT (0) | 2024.12.29 |
| [Net] Cookie (1) | 2024.12.28 |
| [Net] MVC 패턴 (0) | 2024.12.13 |