HTTP Header
📌 클라이언트(웹 브라우저 등)와 서버 간의 요청 또는 응답에 대한 추가 정보를 전달하는 데이터입니다. 요청(Request)과 응답(Response) 메시지의 헤더는 각각의 목적에 맞는 다양한 필드를 포함합니다.
- Header 구조

- field-name: OWS field-value OWS (OWS : 띄어쓰기 허용)
- field-name은 대소문자 구분을 하지 않는다.
- HTTP 전송에 필요한 모든 부가정보를 표현할 수 있다.
- 임의의 Header를 추가할 수 있다. 단, 서버가 값을 알고있어야 함
- 텍스트 (plain text)로 이루어져 있다.
- 각각의 헤더는 하나의 줄로 구분된다.
[1] HTTP 헤더의 역할
- 클라이언트 요청: 브라우저가 서버에 요청할 때 추가 정보를 전달.
- 서버 응답: 서버가 클라이언트에게 응답할 때 추가적인 메타정보를 전달.
[2] HTTP 헤더의 주요 필드
| 헤더 | 설명 | 예시 |
| 일반 헤더 (General Header) | 요청과 응답에 공통으로 사용되는 헤더. 주로 메시지 자체에 관한 정보를 포함. | Cache-Control: no-cache |
| 요청 헤더 (Request Header) | 클라이언트에서 서버로 요청할 때 제공하는 헤더. 주로 클라이언트의 환경, 인증 정보 등을 포함. | User-Agent: Mozilla/5.0, Authorization: Bearer <token> |
| 응답 헤더 (Response Header) | 서버가 클라이언트에 응답할 때 전달하는 헤더. 주로 서버 정보나 요청 처리 상태를 설명. | Server: Apache, Set-Cookie: SESSIONID=12345 |
| 엔티티 헤더 (Entity Header) | 요청/응답 메시지의 본문(body) 데이터를 설명. 주로 데이터의 길이, 타입 등을 명시. | Content-Type: text/html, Content-Length: 348 |
[3] 대표적인 HTTP 헤더 필드
1. 요청(Request) 헤더
| 헤더 | 설명 | 예시 |
| Host | 요청이 보내질 서버의 호스트 이름과 포트. | Host: www.example.com |
| User-Agent | 요청을 보낸 클라이언트의 정보 (브라우저, OS 등). | User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64) |
| Accept | 클라이언트가 받을 수 있는 데이터 형식. | Accept: text/html, application/json |
| Authorization | 인증 정보 전달 (주로 Bearer Token이나 Basic Auth). | Authorization: Bearer <token> |
2. 응답(Response) 헤더
| 헤더 | 설명 | 예시 |
| Content-Type | 응답 본문의 데이터 형식(Content)의 타입을 명시. | Content-Type: application/json |
| Set-Cookie | 클라이언트에 쿠키를 저장하도록 지시. | Set-Cookie: SESSIONID=abc123; Path=/; HttpOnly |
| Cache-Control | 캐싱 정책 지정 (브라우저나 프록시에서의 캐싱 제어). | Cache-Control: no-cache |
| Location | 리다이렉션 응답에서 새로운 URL을 제공. | Location: http://example.com/new-page |
3. 일반(공통) 헤더
| 헤더 | 설명 | 예시 |
| Cache-Control | 요청 또는 응답의 캐싱 동작을 제어. | Cache-Control: no-store |
| Connection | 네트워크 연결 설정을 제어 (e.g., keep-alive). | Connection: keep-alive |
| Date | 메시지가 생성된 시간과 날짜. | Date: Tue, 15 Nov 2024 08:12:31 GMT |
[4] HTTP 헤더 배달에 비유
- HTTP 헤더는 택배 상자에 붙은 송장
- 송장에는 받는 사람, 발신지, 상품 내용, 배송 시 요청사항 등 다양한 정보가 적혀 있다.
- 예를 들어, User-Agent는 보내는 사람이 어떤 장비를 사용했는지를 알려주는 정보
- Content-Type은 상자 안에 무엇이 들어있는지를 알려준다.
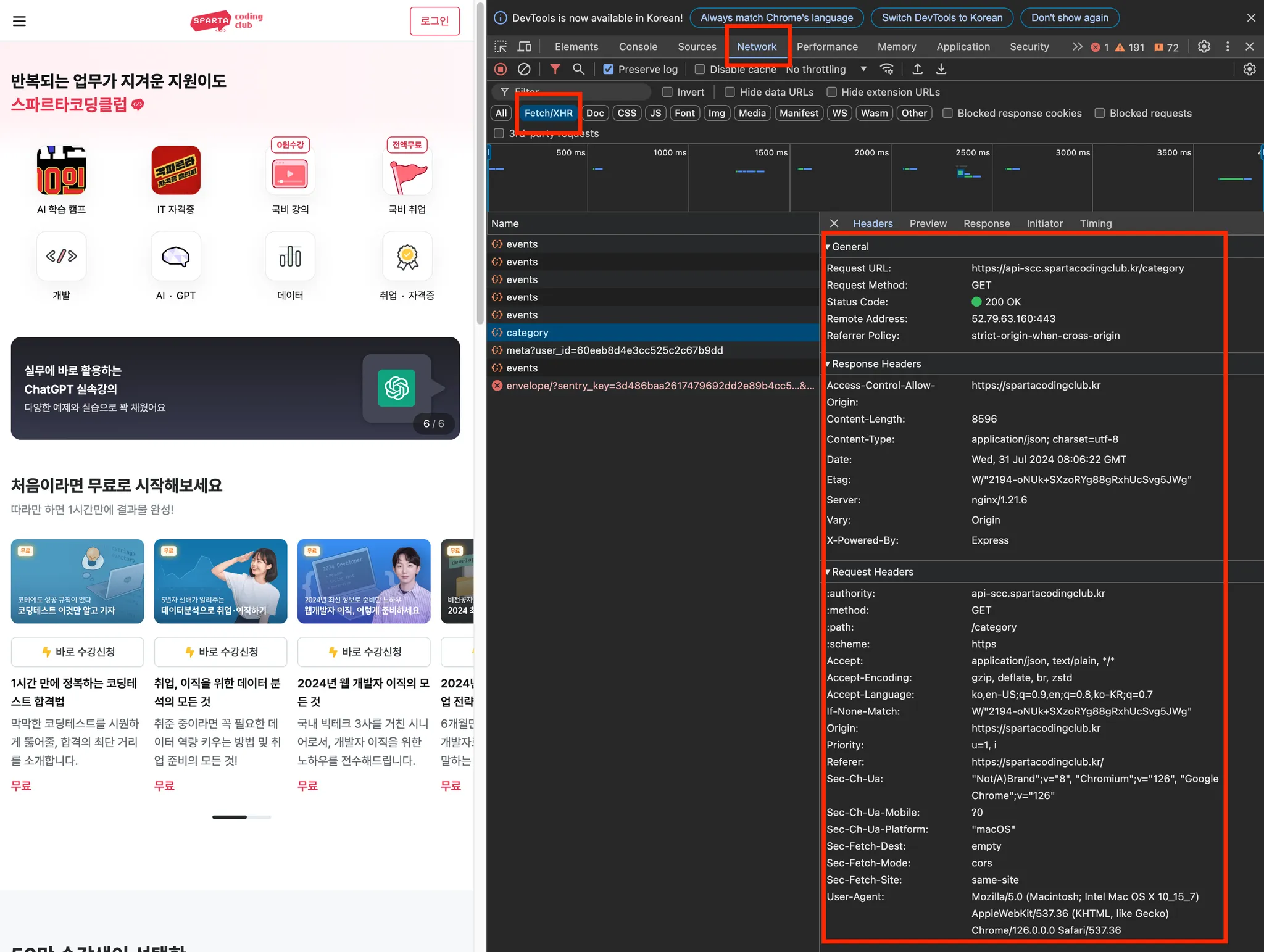
- 실제 HTTP Header 확인하는 방법
- 실제 브라우저는 하나의 화면을 구성하기 위해 수많은 HTTP 통신을 진행한다!
- 개발자도구(F12) → Network 탭 클릭 → Fetch/XHR 탭 클릭 → 우측 Header 정보

표현 헤더(Representation)
- 실제 데이터를 전송할 때는 특정 형식으로 변환하여 보내게된다.
- 리소스에 대한 표현 정보(어떤 데이터 형식으로 보낼지)를 나타낸다.
- 요청, 응답에 모두 사용되는 Header이다.
- 종류
- Content-Type : 형식
- 전송할 데이터의 미디어 타입, 문자 인코딩을 나타낸다.
- text/html; charset=utf-8
- application/json
- Content-Encoding : 압축 방식
- 데이터를 압축 후 Encoding 헤더를 추가하면, 읽는 쪽에서 해당 정보로 압축을 해제한다.
- gzip
- identity : 압축하지 않음을 나타낸다.
- Content-Language : 언어
- 데이터의 언어를 표현한다.
- ko
- en
- Content-Length : 길이
- 실제로는 표현 헤더가 아닌, 페이로드(Payload) 헤더이다.
- byte 단위로 나타낸다.
- Content-Type : 형식
컨텐츠 협상(Content Negotiation)
- 클라이언트가 선호하는 표현을 요청한다.
- 요청시에만 사용되는 Header이다.
- 우선 순위가 존재한다.
- Quality Values 줄여서 q 값을 사용한다.
- 0 ~ 1 사이의 값이 존재하며 1에 가까울수록 우선순위가 높다.
- Value가 1인 경우 생략이 가능하다.
- → 서버에서 지원 가능하다면 우선순위를 기반으로 응답 데이터를 표현한다.
- q가 생략되었다면 선언된 순서대로 우선순위를 가진다.→ application/json ⇒ text/plain ⇒ */*
- ex2) Accept: application/json, text/plain, */*
- 구체적으로 선언된 것이 우선순위가 높다.→ text/plain;format=flowed ⇒ text/plain ⇒ text/* ⇒ */*
- ex1) Accpet: text/*, text/plain, text/plain;format=flowed, */*
- 종류
- Accept : 선호하는 미디어 타입
- Accept-Charset : 선호하는 문자 인코딩
- Accept-Encoding : 선호하는 압축 인코딩
- Accept-Language : 선호하는 언어
일반 정보
- 단순한 정보들을 나타내는 Header 이다.
- 종류
- From : 클라이언트 이메일 정보
- 잘 사용하지 않는다.
- Referer : 현재 요청된 페이지의 이전 웹 페이지 주소
- 유입 경로 파악 가능
- 요청시 사용하는 Header
- User-Agent : 클라이언트 애플리케이션 정보(PC, Mobile 브라우저)
- 어떤 환경에서 주로 접속하는지 통계
- 어떤 종류의 환경에서 장애가 발생하는지 파악 가능
- 요청시 사용하는 Header
- Server : 요청을 처리하는 ORIGIN 서버의 Software 정보
- 응답에서 사용한다.
- Date : HTTP 요청이 발생한 날짜와 시간
- 응답에서 사용한다.
- From : 클라이언트 이메일 정보
특별 정보
- 종류
- Host : 요청한 도메인 정보
- 필수적으로 포함해야하는 Header 이다.
- 요청시 사용한다.
- Location : 생성된 리소스 URI, 리다이렉트 주소
- 응답코드 3xx와 함께 응답되면 리다이렉트 주소이다.
- 응답코드 201(Created)와 함께 응답되면 생성된 리소스의 URI 이다.
- Allow : 허용 가능한 HTTP Method
- 405 (Method Not Allowed)와 함께 응답된다.
- Retry-After : 다음 요청까지 대기 해야하는 시간
- 503 (Service Unavailable)와 함께 서비스가 언제까지 사용이 불가한지 알려준다.
- 초단위, 날짜단위 모두 표현이 가능하다.
- Host : 요청한 도메인 정보
인증
- 종류
- Authorization : 클라이언트 인증 정보
- 선택한 인증 방법에 따라 Value를 작성한다.
- WWW-Authenticate : 리소스에 필요한 인증 방법
- 401 (Unauthorized) 응답과 함께 사용된다.
- Authorization : 클라이언트 인증 정보
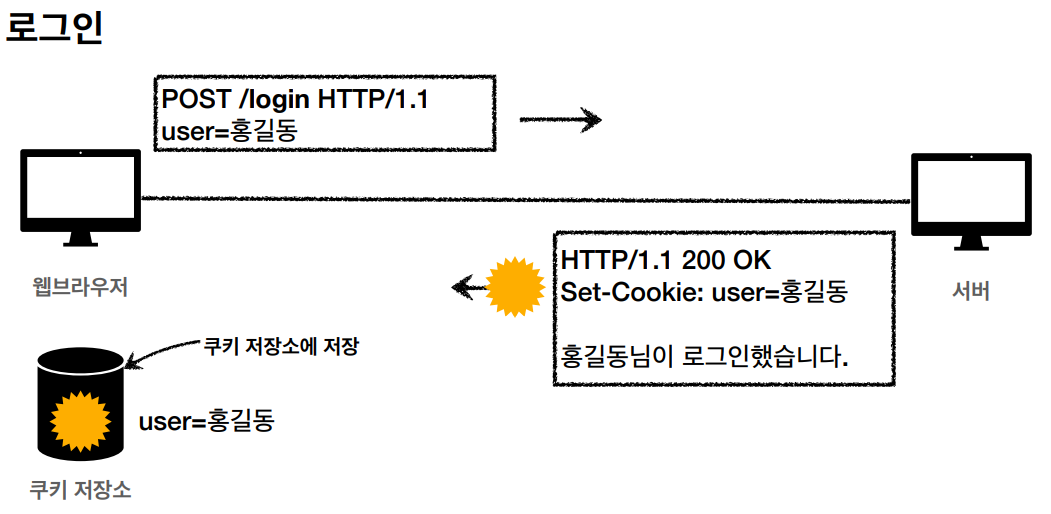
Cookie
- 클라이언트(주로 웹 브라우저)에 저장되는 작은 데이터 조각으로, 웹 애플리케이션이 클라이언트 상태 정보를 저장하고 사용할 수 있도록 설계되었습니다. 서버와 클라이언트 간의 상태를 유지하거나 사용자 맞춤형 경험을 제공하는 데 사용됩니다.
- HTTP는 Stateless 특성을 가지고 있어서 상태를 매번 보내주어야 한다.
- Cookie를 사용하여 모든 요청마다 상태를 전달한다.
- 사용자 세션 관리, 광고 정보 트래킹에 많이 사용된다.



[0] Stateless
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다
- 그래서 Cookie가 생겼다
[1] Cookie의 주요 특징
- 클라이언트 저장: 쿠키는 클라이언트(브라우저)에 저장되며, 동일한 도메인으로의 요청 시 서버로 자동 전송됩니다.
- 짧은 크기 제한: 쿠키 데이터는 일반적으로 약 4KB로 제한됩니다.
- 보안 옵션 제공: 쿠키는 HttpOnly, Secure, SameSite 등의 옵션으로 보안을 강화할 수 있습니다.
- 만료 시간 설정: 쿠키는 일정 시간 동안만 유효하거나, 브라우저가 종료되면 삭제될 수 있습니다.
- 항상성 : 쿠키 정보는 항상 서버에 전송됩니다. 그로인해 네트워크 트래픽이 추가 유발되며 이를 최소화하기 위해 최소한의 정보(세션 id, 인증 토큰)만을 사용합니다. 서버에 전송하지 않고 웹 브라우저 내부에 저장할 경우 웹 스토리지를 사용합니다.
- 정보 보호 : 서버처럼 데이터를 철저히 관리하기는 힘든 클라이언트 환경 상 보안에 민감한 데이터는 저장해서는 안됩니다.
- 종류
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- 만료기간(expire, max-age), 사용될 위치(domain, path)를 설정할 수 있다.
- 주의
- 항상 서버에 전달되니 최소한의 정보만 사용하여 트래픽을 최적화 시켜야 한다.
- 탈취 당하기 쉬우니 보안에 민감한 개인정보 등은 저장하지 않는다.
- Cookie : 클라이언트가 서버에서 받은 쿠키를 Cookie 헤더를 통해 전송한다.
- Secure : 해당 헤더가 적용되면 https인 경우에만 쿠키를 전송한다.
- 기본적으로 http, https 구분하지 않고 쿠키를 전송한다.
- HTTP + Secure 가 HTTPS 이다.
- HttpOnly : http 전송에만 사용한다.
- 자바스크립트에서 쿠키를 접근하지 못하게 만든다.
- SameSite : 쿠키에 설정된 도메인이 같은 경우만 쿠키를 전송한다.
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)

[2] 쿠키 생명주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT = 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초) = 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
[3] 쿠키 도메인
예) domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함 접근 가
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
생략: 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
[4] 쿠키 경로
예) path=/home
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
일반적으로 path=/ 루트로 지정
예)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
[5] 쿠키 보안
Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
Cache
- 데이터나 요청의 결과를 임시로 저장하여, 같은 데이터나 요청이 반복될 때 성능을 향상시키는 기술입니다. 주로 자주 사용되는 데이터에 빠르게 접근하거나, 네트워크 트래픽을 줄이는 데 사용됩니다.
- 캐시가 없다면 같은 요청에 대한 응답 데이터가 같아도 매번 데이터를 새로 다운로드 받는다.
- 새로 다운로드 받는만큼 속도가 느려지고, 비용이 발생한다.
- 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다. 네트워크 사용량이 감소하고 로딩 속도가 증가하여 빠른 사용자 경험을 만들 수 있다.
- 캐시 가능시간이 지나면 다시 서버에서 데이터를 받아와 브라우저 캐시에 저장하여 다시 캐시로 사용한다.




[1] Cache의 주요 특징
- 빠른 응답: 캐시된 데이터를 사용하면 서버에 요청하지 않고도 데이터를 제공하여 빠른 응답을 제공합니다.
- 네트워크 절약: 동일한 요청을 줄임으로써 네트워크 트래픽을 줄입니다.
- 만료 시간: 캐시는 유효 기간(expiration)이 있으며, 설정된 시간이 지나면 새롭게 데이터를 받아옵니다.
- 다양한 계층: 클라이언트(브라우저 캐시), 서버(서버 캐시), 네트워크 중간(프록시 캐시) 등 다양한 계층에서 작동합니다.
[2] Cache의 주요 사용 사례
- 웹 브라우저 캐시: 이미지, CSS, JavaScript 파일을 브라우저에 저장해 페이지 로딩 속도를 향상.
- 데이터베이스 캐시: 자주 조회되는 데이터를 캐시에 저장해 데이터베이스 부하 감소.
- API 요청 캐시: 동일한 API 요청의 결과를 캐시해 서버의 작업 부담 완화.
[3] Cache 관련 HTTP 헤더
캐시는 HTTP 요청과 응답에 포함된 **캐시 제어 헤더(Cache-Control, Expires 등)**로 관리됩니다.
| 헤더 | 설명 | 예시 |
| Cache-Control | 캐싱 정책을 정의. | Cache-Control: max-age=3600 |
| Expires | 캐시가 만료되는 시점을 명시 (HTTP 1.0). | Expires: Wed, 15 Nov 2024 08:12:31 GMT |
| ETag | 리소스의 고유 식별자. 변경 여부를 판별. | ETag: "abc123" |
| Last-Modified | 리소스가 마지막으로 수정된 시간. | Last-Modified: Tue, 14 Nov 2024 12:00:00 GMT |
| Vary | 캐싱 조건을 설정 (e.g., Accept-Language에 따라 다르게 캐싱). | Vary: Accept-Language |
| Pragma | HTTP/1.0에서 캐시 무효화를 위한 지시어(주로 no-cache). | Pragma: no-cache |
[4] Cache 동작 방식
- 클라이언트 요청 → 서버 응답 (캐시 저장)
클라이언트가 리소스를 요청하면 서버는 응답과 함께 캐시 지시어(Cache-Control)를 전송합니다.
예: Cache-Control: max-age=3600 → 1시간 동안 캐싱. - 캐시된 데이터 사용
같은 요청이 반복되면 서버에 다시 요청하지 않고, 캐시된 데이터를 사용합니다. - 검증 후 캐시 사용
- 만약 서버에서는 데이터가 바뀌었는데 캐시에서는 내용이 안 바뀐경우 정보의 불일치성이 나타나니 그걸 막기위해 서버와 캐시의 데이터가 같은지 확인할 필요가 있다.
- ETag 또는 Last-Modified 헤더를 사용해 리소스가 변경되지 않았는지 확인합니다.
- 서버가 변경되지 않았음을 확인하면 304 Not Modified 응답과 함께 캐시된 데이터를 재사용합니다.
[5] Cache 무효화와 갱신
캐시는 만료되거나 조건에 따라 갱신됩니다.
- Cache-Control 지시어
- no-cache: 캐시 사용 전에 반드시 서버에서 검증.
- no-store: 데이터를 캐시에 저장하지 않음.
- max-age: 캐시된 데이터의 유효 기간(초 단위).
- Expires 헤더
- HTTP/1.0에서 사용. 특정 시간 이후 캐시 만료.
- ETag과 Last-Modified
- 변경 여부를 서버에서 확인하여 필요한 경우만 새 데이터를 받아옵니다.
[6] Cache 배달에 비유
- 캐시는 자주 주문하는 음식의 레시피 메모와 같습니다.
- 음식점에서 자주 주문하는 음식을 미리 메모해 두면 다음 주문 시 빠르게 준비할 수 있습니다.
- Cache-Control: max-age=3600 → "1시간 동안은 이 메모를 믿고 준비해도 괜찮아요."
- ETag → "음식 레시피가 바뀌었는지 확인하는 체크리스트."
- no-cache → "항상 먼저 사장님에게 레시피가 최신인지 물어보고 사용해요."
이 비유를 통해 캐시의 동작 방식과 설정을 쉽게 이해할 수 있습니다.
- 종류
- Cache-Control
- 응답시 사용하는 헤더이다.
- Cache-Control: max-age
- 캐시 유효 시간(초)
- 캐시 유효 시간이 지나면 다시 서버를 통해 데이터를 응답받고 캐시를 갱신한다.
- Cache-Control: no-cache
- 캐시 가능한 데이터지만, 서버에 검증하고 사용해야 한다.
- Cache-Control: no-store
- 보안에 민감한 데이터, 캐시하지 않는다.
- if-modified-since : 캐시로 저장된 데이터 최종 수정일
- 요청시 사용하는 헤더이다.
- Last-Modified : 데이터가 마지막으로 수정된 시간
- if-modified-since 요청이 오면 응답한다.
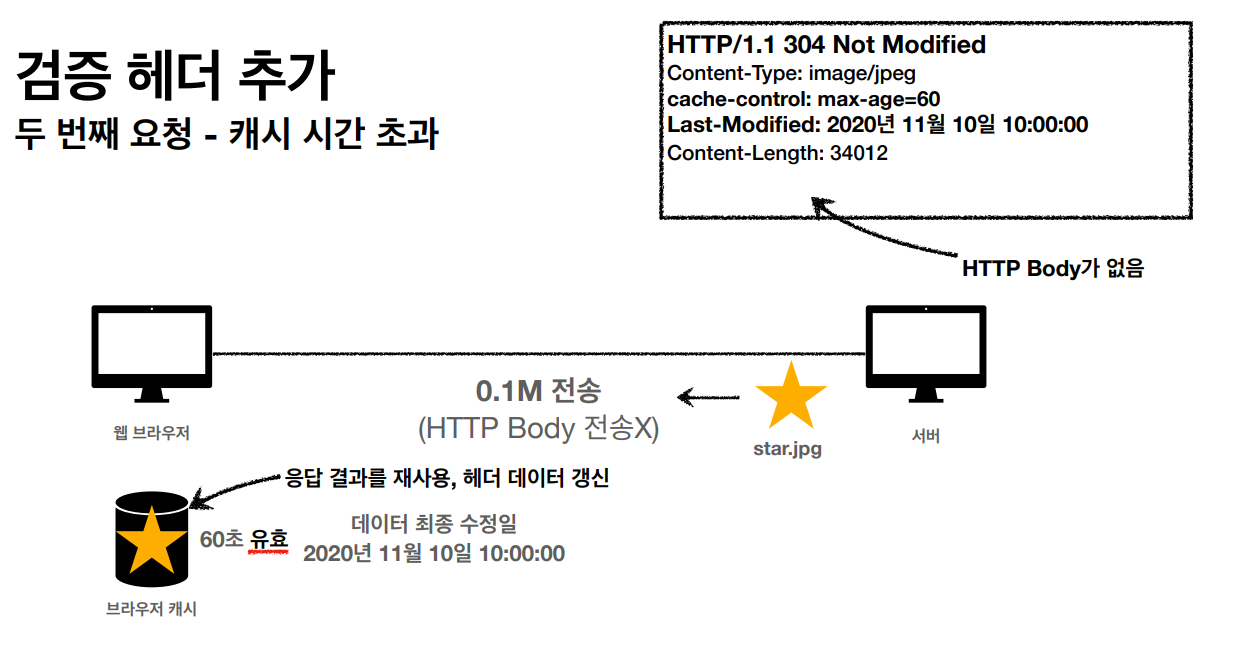
- 304 (Not Modified) 상태코드와 함께 응답되면 수정되지 않았다는 의미
- HTTP Message Body가 존재하지 않는다. 캐시 사용
- 응답시 사용하는 헤더이다.
- ETag : 캐시용 데이터에 날짜, 시간이 아닌 이름을 지정한다.
- if-modified-since + Last-Modified 방식은 수정된 데이터가 같거나 캐시가 불필요한 경우를 구분하지 못한다.
- 요청시 사용하는 헤더이다.
- Cache-Control
캐시(Cache)와 쿠키(Cookie)의 차이

- 캐시는 자주 시키는 음식의 레시피를 가게에 저장하여 빠르게 조리하는 것 = "저번에 먹었던 메뉴 그대로 주세요."
- 쿠키는 단골 손님을 메모하여 고객 맞춤 서비스를 제공 = "이 고객은 항상 매운맛을 선택하시지"
검증 헤더와 조건부 요청
| 검증 헤더 | 조건부 요청 헤더 |
| 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터 Last-Modied , ETag |
검증 헤더로 조건에 따른 분기 If-Modied-Since: Last-Modied 사용 If-None-Match: ETag 사용 조건이 만족하면 200 OK 조건이 만족하지 않으면 304 Not Mod |
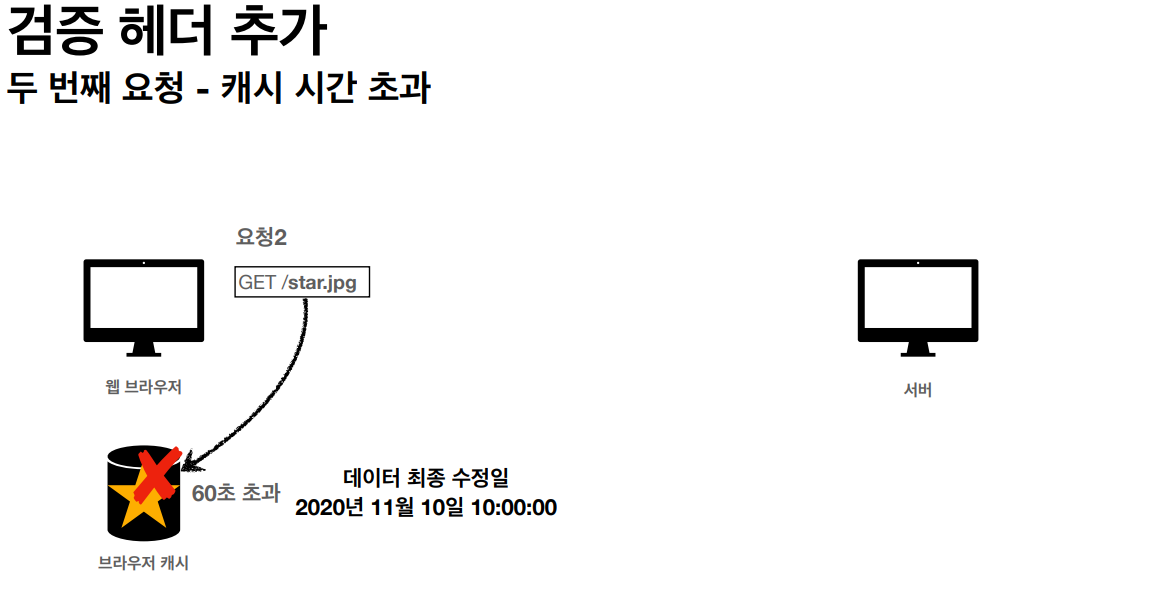
[0] 예시
If-Modied-Since: 이후에 데이터가 수정되었으면?
- 데이터 미변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
- 304 Not Modied, 헤더 데이터만 전송(BODY 미포함)
- 전송 용량 0.1M (헤더 0.1M)
- 데이터 변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
- 200 OK, 모든 데이터 전송(BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
[1] Last-Modied, If-Modied-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
[2] ETag, If-None-Match
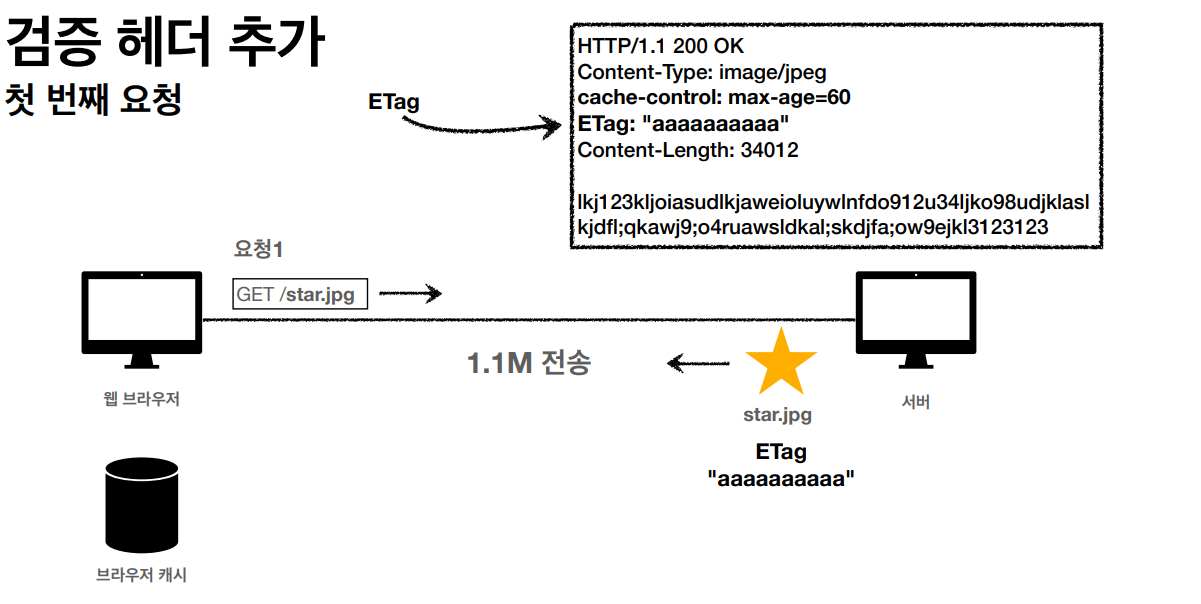
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 예) ETag: "v1.0", ETag: "a2jiodwjekjl3"
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
- 예) ETag: "aaaaa" -> ETag: "bbbbb"
ETag의 동작 방식 요약
- 클라이언트는 서버에서 받은 ETag 값을 저장하고, 이후 동일한 데이터를 요청할 때 이 값을 서버에 보냄.
- 서버는 클라이언트가 보낸 ETag와 현재 데이터의 ETag를 비교:
- ETag가 같으면: 데이터가 변경되지 않았으므로 304 Not Modified를 응답. 클라이언트는 기존 캐시 데이터를 그대로 사용.
- ETag가 다르면: 데이터가 변경되었으므로, 새 데이터를 제공하고 새로운 ETag 값을 함께 반환.
- 기존의 방식이면 동일한 요청을 하면 계속 데이터를 보내줬는데, ETag만 보고 같은 요청이면 데이터 안보내고, 같은 요청을 보냈습니다. 라고만 답변하면 되니, 네트워크 트래픽이 감소한다.
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리(해시값[ ETag ]을 여기서 지정, 클라에 전송, 클라에서 인증을 위해 보내면 인증까지 여기서 싹다 한)
- 클라이언트는 탄순히 이 값을 서버에 제공하다보니(해시값을 전달받고 클라에 저장해두는게 끝이라) 클라이언트는 캐시 메커니즘을 모른다.
- ex) 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지, 배포주기에 맞춰 갱신
ETag가 필요한 이유
1. 네트워크 트래픽 감소
- 클라이언트가 서버에 요청할 때, 항상 데이터를 다시 다운로드하면 네트워크 트래픽이 증가해.
- ETag를 사용하면, 서버는 데이터를 변경하지 않았을 때 304 Not Modified로 응답만 보내고, 데이터를 다시 전송하지 않아도 돼.
- 효과: 불필요한 데이터 전송을 줄여 네트워크 사용량 절감.
2. 서버 부하 감소
- 리소스가 변경되지 않은 경우, 서버는 ETag 비교만으로 빠르게 응답할 수 있어.
- 이를 통해:
- CPU와 메모리 사용량 감소.
- 디스크 I/O 감소 (특히 정적 파일이나 대규모 데이터 처리 시).
- 대규모 트래픽 처리 효율 향상.
3. 사용자 경험(UX) 향상
- 클라이언트가 데이터 변경 여부를 빠르게 확인하고, 변경되지 않은 경우 캐시 데이터를 즉시 사용.
- 데이터가 변경되지 않았으면 응답 속도가 더 빨라져 페이지 로딩 시간 단축.
- 예: 사용자가 이미 본 이미지나 데이터를 다시 다운로드하지 않아도 되니까 웹사이트가 더 빠르게 반응.
4. 효율적인 캐싱 관리
- 서버가 데이터의 변경 여부를 완전히 제어하기 때문에, 클라이언트는 캐싱 메커니즘을 신경 쓰지 않아도 돼.
- 서버는 ETag를 활용해 다음을 보장:
- 데이터가 변경되면 클라이언트가 항상 최신 데이터를 받음.
- 데이터가 변경되지 않았으면 기존 데이터를 재사용.
예시: 실생활에서의 필요성
1. 이미지 파일 변경
- 상황:
- 웹사이트가 매일 새로운 배너 이미지를 제공.
- 사용자는 이미 배너 이미지를 다운로드했는데, 이미지가 변경되지 않았다면 재다운로드할 필요가 없어.
- 해결:
- 서버가 이미지에 대해 ETag를 설정.
- 사용자가 다시 이미지를 요청할 때, 기존 ETag를 서버에 보내 변경 여부를 확인.
- 변경 없음: 클라이언트는 기존 캐시된 이미지를 사용.
- 변경 있음: 서버가 새로운 이미지를 제공.
2. 웹 애플리케이션의 정적 리소스 (JS, CSS, HTML)
- 상황:
- 대규모 웹사이트에서 JavaScript와 CSS 파일은 자주 변경되지 않지만, 가끔 업데이트됨.
- 매번 모든 사용자가 모든 정적 파일을 다운로드하면 서버 부하가 커져.
- 해결:
- ETag를 사용해 파일 변경 여부를 판단.
- 변경되지 않은 정적 파일은 클라이언트가 캐시에서 로드.
3. API 응답 관리
- 상황:
- 클라이언트가 REST API를 호출해 데이터를 요청.
- 서버 데이터가 자주 변경되지 않는 경우가 많음(예: 공공 데이터, 날씨 정보).
- 해결:
- 서버는 API 응답에 ETag를 포함.
- 클라이언트가 다시 데이터를 요청할 때 ETag를 제공.
- 변경 없음: 304 Not Modified 응답.
- 변경 있음: 새로운 데이터를 제공.
ETag가 필요한 이유 정리
문제점 ETag가 제공하는 해결책
| 네트워크 트래픽 과다 | 변경되지 않은 데이터는 다시 다운로드하지 않음. |
| 서버 부하 증가 | 데이터 변경 여부만 확인하여 처리 효율화. |
| 사용자 경험 저하 | 클라이언트가 빠르게 캐시된 데이터 재사용 가능. |
| 캐싱 데이터의 유효성 보장 필요 | 서버가 데이터 변경 여부를 제어하여 최신 데이터 제공. |
ETag가 없으면?
- 모든 요청마다 전체 데이터를 다운로드:
- 변경되지 않은 데이터라도 항상 새로 요청하고 다운로드해야 해서 네트워크와 서버 리소스를 낭비.
- 클라이언트가 최신 데이터를 사용하지 못할 가능성:
- 서버가 변경된 데이터를 제공했지만, 클라이언트가 여전히 오래된 캐시 데이터를 사용할 수 있음.
- 규모가 큰 서비스에서 성능 저하:
- 대규모 트래픽 환경에서, 불필요한 요청 처리가 쌓이면 서버 성능이 저하될 수 있음.
결론
ETag는 네트워크와 서버 리소스를 절약하고, 최신 데이터를 빠르게 제공하며, 클라이언트와 서버 간 데이터 일관성을 유지하기 위해 필요한 기술이야. 특히, 정적 리소스나 API 응답 같은 데이터를 효율적으로 관리할 때 유용해! 🚀
캐시와 조건부 요청 헤더
[0] Cache-Control: 캐시 제어
Cache-Control: max-age
- 캐시 유효 시간, 초 단위
Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
[1] Pragma: 캐시 제어(하위 호환)
- Pragma: no-cache
- HTTP 1.0 하위 호환
[2] Expires: 캐시 유효 기간(하위 호환)
- expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한 Cache-Control: max-age 권장
- Cache-Control: max-age와 함께 사용하면 Expires는 무시

프록시 캐시
📌 클라이언트와 서버 사이에 위치한 중간 캐시 시스템으로, 요청을 처리할 때 리소스를 대신 저장하고 제공하는 역할을 합니다. 주로 웹 서버와 클라이언트 사이에서 네트워크 트래픽을 줄이고 응답 시간을 개선하며 서버 부하를 줄이기 위해 사용됩니다.
- 유튜브 영상을 생각하면 편하다. 미국 서버에 있는 데이터를 직접 불러오면 당연히 서버내의 모든 데이터를 불러올 수 있지만 당연히 느려진다. 하지만 한국 서버에 많이 시청하는 영상이 따로 저장이 되어 있다면? 한국에서도 해당 영상들은 빠르게 시정 가능하다.

Cache-Control
캐시 지시어(directives) - 기타
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 됨
- Cache-Control: private
- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
캐시 무효화
📌 웹페이지에서 자기들끼리 캐시를 멋대로 생성하는 경우가 있는데, 이걸 막는 것을 말한다.
- 통장 잔고처럼 계속 업데이트 되는 것의 경우 캐시를 지정해도 계속 변경을 해줘야하니 비효율적이다. 이런 경우는 캐시를 지정했다면 무효화하는게 좋다.
[0] 확실한 캐시 무효화 응답
- Cache-Control: no-cache, no-store, must-revalidate
- Pragma: no-cache
- HTTP 1.0 하위 호환
[1] 캐시 지시어(directives) - 확실한 캐시 무효화
Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용(이름에 주의!)
Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
Cache-Control: must-revalidate
- 캐시 만료후 최초 조회시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
Pragma: no-cache
- HTTP 1.0 하위 호환
'CS ( Computer Science ) > 네트워크 (Networking)' 카테고리의 다른 글
| [Net] Restful API (1) | 2024.12.02 |
|---|---|
| [Net] HTTP 요청 데이터 (0) | 2024.12.02 |
| [Net] HTTP Method (2) | 2024.11.30 |
| [Net] HTTP (0) | 2024.11.29 |
| [Net] JSON (1) | 2024.11.29 |